Sketchfabがいつの間にかAR対応している!!
ということで、本日はSketchfabで3DモデルをAR表示する方法を解説します。
そもそもSketchfabって?
Sketchfabは3Dデータのアップロード・閲覧・共有ができるwebサービス。自分が作ったデータはもちろん、世界中のクリエイターの作品を見ることができます。Sketchfabに関する記事がありますので、興味のある方はこちらもご覧ください!
SketchfabでARを見るには?
SketchfabでARを見るには以下の環境が必要です。
- iPhone6s以降の機種
- iOS11以降のOS
6s以降に発売されたiPhoneは対応しています。iOSがバージョン11になっていない方はそのアップデートも必要です。このAR機能もApple社のARKitで作られています!
上の条件を満たしていれば、「Sketch fab」のスマホアプリをダウンロードしてください!
Sketch fab -App store-
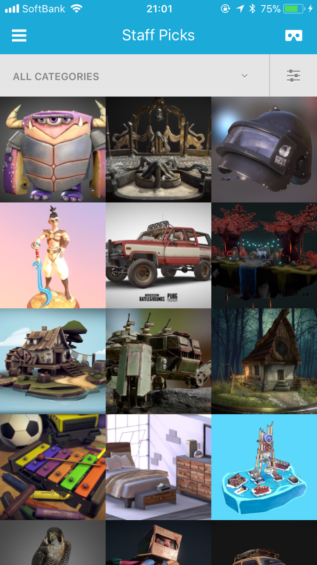
アプリを開くと、

こういう感じで世界中のクリエイターの作品が見れます。
デフォルトでは、スタッフオススメの3Dデータ一覧になっているので、

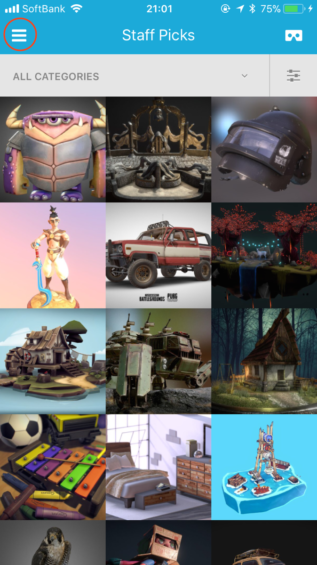
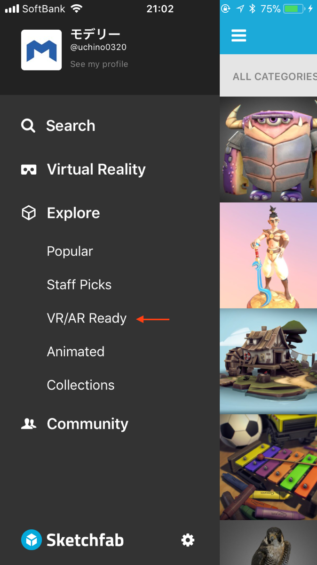
左上のメニュータブを押してメニューバーを開きます。

カテゴリー毎にデータがまとめられており、赤矢印のVR/AR用のデータのカテゴリーもあります。ここから選んでARを体験しても良いのですが、今回はせっかくなので自分でアップロードしたデータで試してみます。

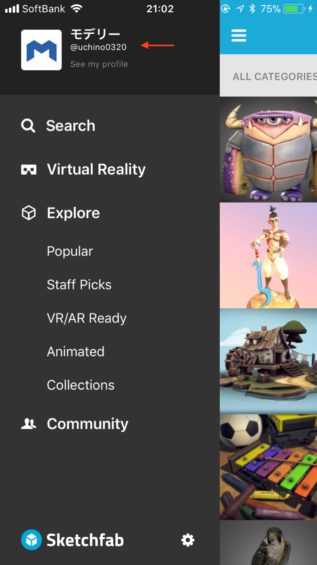
左上のアカウント部分をクリックし、自分のアカウントページに飛びます。登録が済んでいない方はここでアカウント登録が必要です。

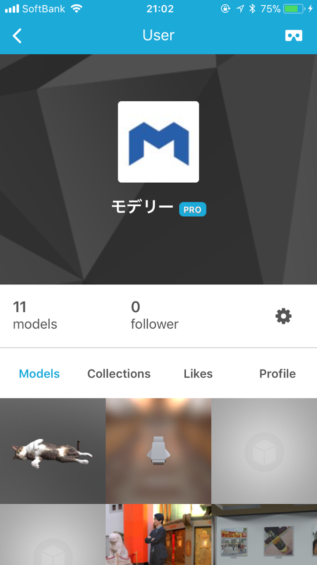
するとアップロードした3Dデータがズラッと並んでいるので、好きな3Dデータをクリック!
今回は、恒例の弊社山本のデータにしました。

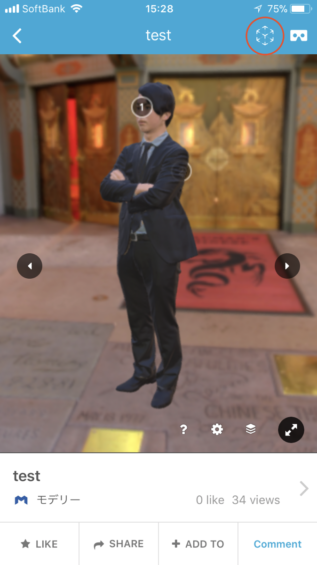
すると3Dデータ閲覧のページに飛びます。ここでグリグリ3Dデータを回転させながら見れるのがこれまでのSketchfabの機能でしたが、右上の赤丸の部分にARボタンが追加されています。
ちなみに横にあるゴーグルのマークはVR機能です!
こちらも前回特集しているので、興味のある人はぜひご覧ください!

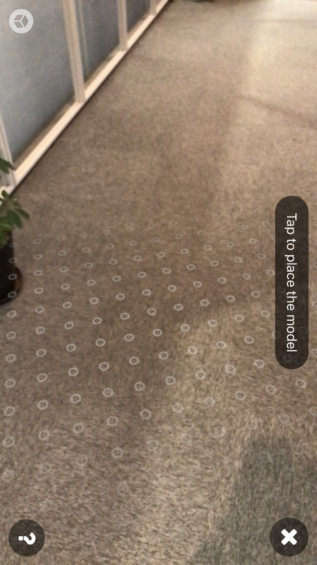
ARボタンを押すとカメラモードに切り替わり、地面を認識するSketchfabのロゴが出現。ここでARを表示させたい地面をタップしてください!
すると、

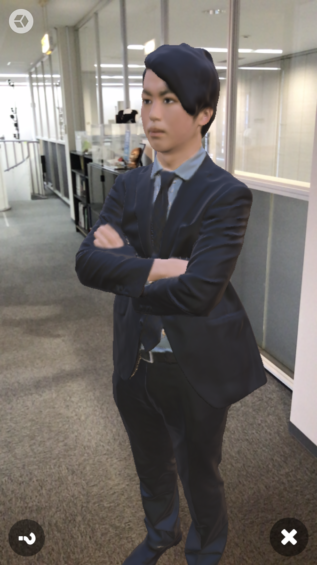
でーん!出ました!
地面を認識してAR表示をしているので、カメラの中央にただ3Dデータが出る一昔前のARとは違います!
自分が移動すれば山本の正面に回り込んだり、カメラを変な方向に向けてもちゃんと元認識したところに山本は立っています! すごい!
二本指で操作すればサイズの調整が可能です。

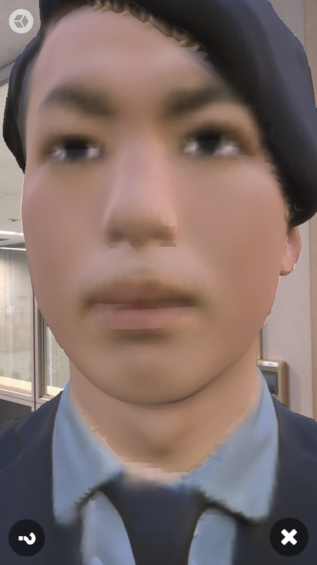
近付けばもちろんアップで見ることもできます!

……。
おえっ。
まとめ
以上が操作手順でした。気軽にARを体験できる良いサービスなので実際にやってみてくださいね。これまで蓄積した3Dデータが全てAR対応されているので、ARデータのプラットフォームとして見れば今のところ一番規模の大きなサービスなのではないでしょうか。
マーカーレスでARが表示できるようになっていくのは、かなりの進歩です。今はサイズを二本指で自分で調整する仕様になっていますが、今後はサイズの固定表示といった機能も追加される予定とのこと。
これまではマーカー画像をA4用紙といった固定のサイズで印刷し、やっとできていたサイズ固定の機能なので、それが地面認識でできるとなると、ますます現実との融合感が高まるでしょう。
また、ARKit側の機能も拡張し、壁や障害物の認識といったことができれば、面白いことになりそうです。
みなさんもぜひ体験してみてください!
それでは!

3Dプリントが3日で届くサービス『3Dayプリンター』も展開しています。3Dモデリングから3Dプリント・塗装など後加工までサポートします。