こんにちは!
皆さんthree.jsはご存知ですか?
普段はVR/ARや3DCAD・CGなどを中心に色々とご紹介してますが3Dモデルの活用はそれだけではありません。
今回はウェブブラウザ上で多彩な3D表現ができるthree.jsを紹介していきます。
three.jsとは
three.jsとは端的に言うと「JavaScriptで3DCGが簡単に動かせるライブラリ」とのこと。
そもそもPC上で3Dを描画するためのOpenGLという技術があり、これをブラウザ上で操作することが出来るWebGLという技術が生まれました。
WebGLはJavaScriptというプログラミング言語を使って操作します。
このWebGLを使い勝手を良くしたライブラリがthree.jsです。ウェブ上で3D表現を行う場合はこのthree.jsを使うことがスタンダードになりつつあるとのこと。
開発者以外はなかなか想像しにくいですのでこの技術によって表現が可能となったウェブサイトをいくつかご紹介していきます!
Through The Dark

Through The Darkは、ヒップホップアーティストのHilltop HoodsとGoogle Playミュージックのコラボレーションです。
オーストラリアの音楽をサポートするというGoogleの取り組みの一環として、アートとテクノロジーを融合させたミュージックビデオとなります。
PCでも見ることができますがスマートフォンの加速度センサーに連動しており、スマートフォンを反転させると映像の世界も反転します。

冒頭はメロディーと共にお父さんと息子が登場します。この曲は歌っているDaniel Smithという方の息子、Liam君が8歳で白血病と診断された時を歌った曲となります。二人の闘病生活の光と暗闇の世界を描いたミュージックビデオです。
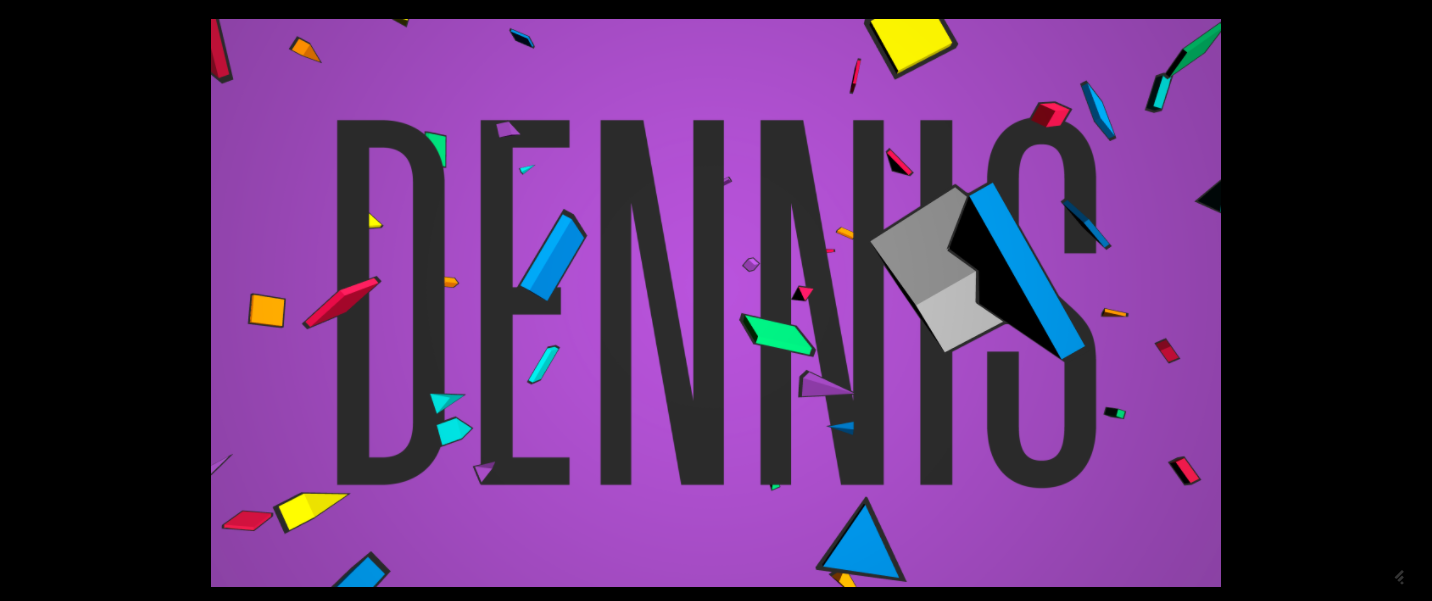
Dennis

DennisはAlways&Foreverというデザイナーが作成したミュージックビデオになります。
音楽に合わせて2個1組の立方体が音楽に合わせて組み合わさる映像です。この映像はリアルタイムで生成されており事前にレンダリングなどはされていません。そのためもう一度、再生すると同じ動画では無く別の形状が現れたりします。
これも動画ではなくブラウザ上で動いているからこそできる演出ですね。
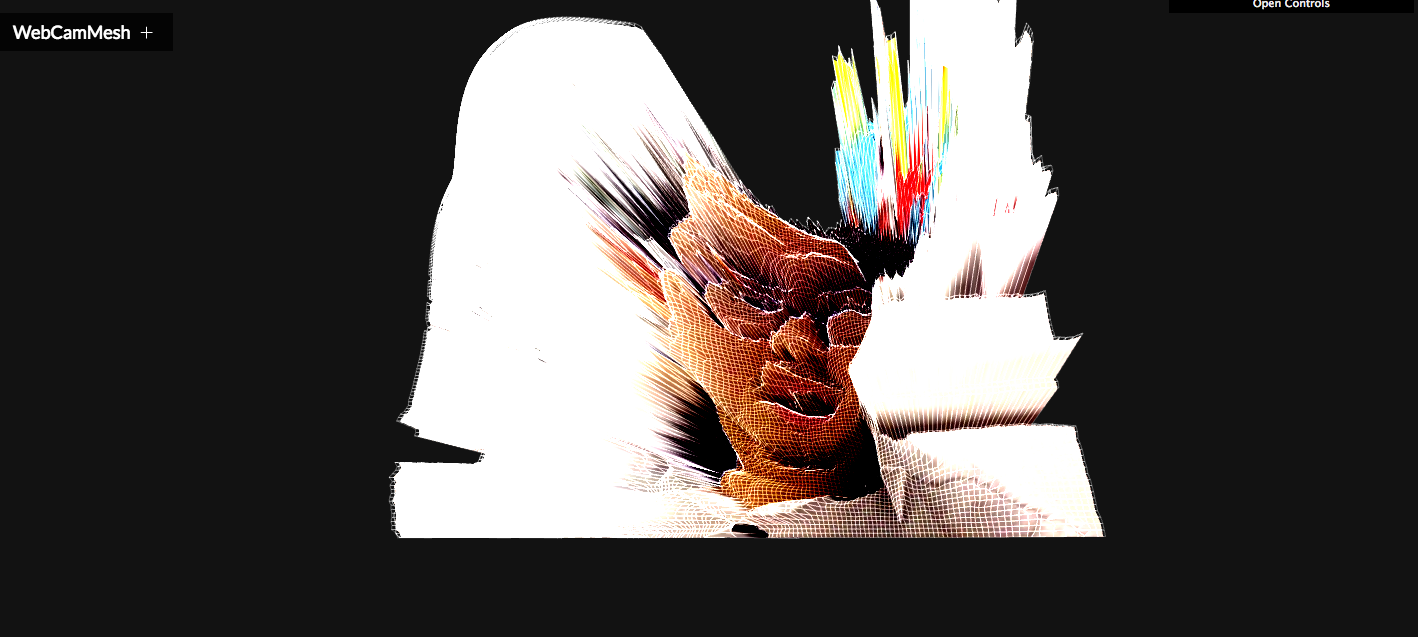
WebCamMesh

最後はWebCamMeshです。
こちらはアクセスするとWebカメラが起動し取り込んだ映像をリアルタイムでエフェクトを掛けてくれるサイトになります。
それだけなのですがブラウザ上でリアルタイムで映像にエフェクトが掛かるって凄いですね。
如何でしたでしょうか。
今回はVRやARの最新ニュースではなくブラウザ上で3D表現ができる技術をご紹介しました。もしブラウザ上でVRが楽しめたりする場合はこの技術が使われているはずです!
3Dモデルの活用事例は様々ですのでこれからもたくさんご紹介していきます!
それではまた次回!

3Dプリントが3日で届くサービス『3Dayプリンター』も展開しています。3Dモデリングから3Dプリント・塗装など後加工までサポートします。