こんにちは! 今日は前回のテクスチャーマップの種類の解説の続きを書いていきたいと思います。
以下が前回の記事です。
前回の記事では以下のテクスチャーマップの説明をしました。
・カラーマップ(Albedo map)
・透明マップ(Transparency map)
・反射マップ(Specular map)
・法線マップ(Normal map、Bump map)
本日は、
・ハイトマップ(Height map)
・オクルージョンマップ(Occlusion map)
の説明をしていきます!
ハイトマップ(Height map)
ハイトマップは、法線マップと非常に似た考えのテクスチャーです。
どちらも平らの表面のオブジェクトに凹凸の情報を加えるテクスチャーなのですが、法線マップはあくまでテクスチャー(ポリゴン)の表面を通過する光に対して影を付けて凹凸を表現するのに対し、ハイトマップは実際に高さの情報を与えることができます。
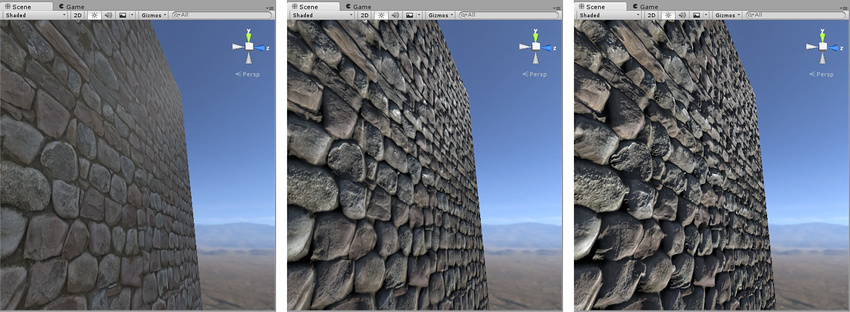
は? どういう意味? という感じですよね。画像を見るとわかりやすいので画像と一緒に解説していきます。
左画像:カラーマップのみ
真ん中画像:法線マップのみ
右画像:法線マップにハイトマップを加えたもの
左の画像はカラーマップのみなので、平らの面に石の画像が貼られているだけのように見えます。
真ん中の画像はそこに法線マップが追加され、影にリアルさが出ています。飛び出ているところは光を受け、凹んでいるところは影になっているのがわかります。しかし、これはあくまでポリゴンのサーフェイス表面の影の付け方で立体を表現しているに過ぎず、石同士が互いに遮蔽することはありません。
ここにヘイトマップを持たせると一番右の画像になります。高さの情報を持つことで、サーフェイスだけで陰影がついていたテクスチャーが手前の石が奥の石に干渉するようになり、より立体感が出ました。
しかし注意すべきは高さの情報を持たせてもあくまでポリゴンは全て同じで、3つとも平らな3Dモデルです。見た目として、テクスチャーをずらしお互いが干渉するよう影を付け、立体的に見せているだけです。
少し難しいですね。。。簡単言うと、法線マッピングがテクスチャ表面のみで陰影を表現するのに対し、ハイトマッピングは一歩進んで、サーフェイスレベルでの互いの干渉の陰影を付けられ、実際にテクスチャーをズラすことで立体的に高さの情報を持たせることができます。
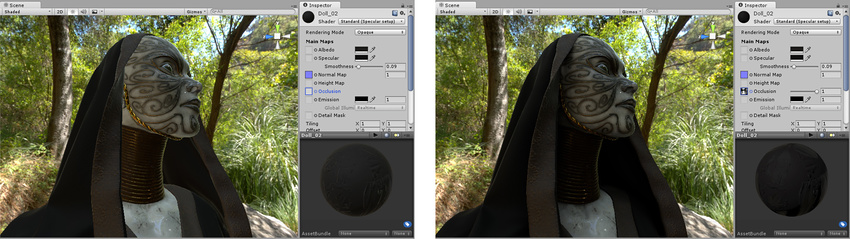
オクルージョンマップ(Occlusion map)
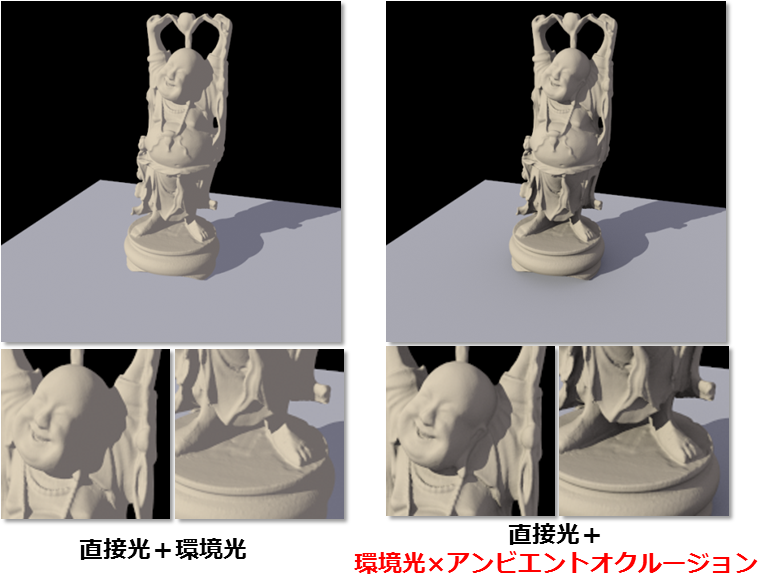
ハイトマップでも説明がややこしくなってしまいましたが、こちらはさらに複雑なマップです。詳しい原理などを解説すると長くなってしまいますので、簡単に説明すると、「環境光からどのように光を受けるかを計算し、よりリアルに影をつけるマップ」です!以下左の画像がオクルージョンマップ適用前、右が適用後になります。より影の付き方がリアルになっているのがわかると思います。
現実世界のものは、二種類の光の影響を受けています。1つが光源から直接目標まで届く直接光の影響と、直接光が周囲の物体によって反射を繰り返してから目標に到達する間接光の二種類です。これらの光の受け方を計算して、「光がどれくらい反射して届くか」「またどれくらい遮断されるか」を計算したものがオクルージョン(遮断)マップというわけです。

細かな解説については、この方のブログが非常にわかりやすいので、時間のある方は読んでみてください。
上記2種類の比較画像のように、「よりリアルな影をつけるためのマップ」という認識で、ハイトマップと並んで使用されます。
今日の更新はここまで!
次回、引き続きテクスチャーマップの解説をしていきたいと思います!それでは!

3Dプリントが3日で届くサービス『3Dayプリンター』も展開しています。3Dモデリングから3Dプリント・塗装など後加工までサポートします。