Three.jsは、Webブラウザを利用して手軽に3Dコンテンツを表示するためのJavaScriptライブラリです。
誰でも手軽に3Dコンテンツを作成でき、十数年にわたる開発の積み重ねで参考となるサンプルが豊富に揃っている魅力があります。
そこでこの記事では、Three.jsの概要や歴史、主要機能を徹底解説します。
また、Three.jsが用いられる代表的な事例や3DモデルをWeb上に作成する方法なども詳しく紹介しています。
・Three.jsの概要
・Three.jsの歴史や背景
・Three.jsの主要機能
・Three.jsを用いた代表的な事例
・Three.jsを用いて3Dモデルを作成する手順
Three.jsとは?

Three.jsは、Webブラウザ上で3DCGを簡単に表示できるように設計されたJavaScriptライブラリです。
JavaScriptの基礎的な知識を持っていれば、Three.jsを利用してブラウザ上に3Dモデルやアニメーションを表示できます。
以前から、Webブラウザ上で3DCGを扱うための技術として「WebGL」が存在していました。
WebGLは外部プラグインを必要とせず、3DCGや2DCGを描画できるクロスプラットフォームのJavaScript APIです。
しかし、WebGLの使用には高度な3DCGの知識が必要で、初心者が手軽に扱うのは難しいものでした。
Three.jsは、WebGLのような専門的な知識を要する操作をシンプルに抽象化しています。
例えばThree.jsでは、「オブジェクトを配置する」「光源を設定する」「カメラを設置する」といった直感的な操作が可能です。
このアプローチにより、コーディングの負担が軽減され、初心者でも取り組みやすくなっています。
Three.jsの主な特徴として、以下の点が挙げられます。
| 特徴 | 解説 |
| 1.軽量で扱いやすい | Three.jsは軽量で、プラグインが不要なため、ほぼすべてのデバイスで動作します。 初心者でも短期間で3DCG表示の成果を得られるため、学習意欲を維持しやすい設計となっています。 |
| 2.機能が豊富 | 3Dモデルの読み込みやテクスチャ表現、カメラ操作、アニメーション作成、インタラクションなど、多岐にわたる機能を備えています。 これにより、幅広い用途で3DCGを活用することが可能です。 |
| 3.活発なコミュニティ | Three.jsは2010年4月に公開されて以来、継続的に開発が進められているオープンソースライブラリです。 多くのチュートリアルやサンプルコードがインターネット上で共有され、フォーラムなどでも豊富な情報が提供されています。 学習に役立つリソースが充実している点も魅力の一つです。 |
Three.jsを使えば、Webブラウザ上での3DCG表現がより身近で簡単になります。初心者から上級者まで、幅広い層に適したライブラリといえるでしょう。
Three.jsが誕生した歴史や背景
Three.jsの始まりは2010年にまで遡ります。
スペインのプログラマーであるRicardo Cabello(Mr.doobの名で知られる)が、このライブラリの開発をスタートさせました。
当時、ブラウザでGPUを活用した3Dグラフィックスを表示する技術は、まだ広く普及していませんでした。
この状況を打破するために登場したのが『Three.js』です。
このライブラリのおかげで、Web開発者は複雑なWebGLの命令を直接記述する必要がなくなり、手軽に3Dグラフィックスを作成できるようになりました。
Three.jsはその後も進化を続け、多くの開発者に支持されるツールとなりました。
現在も世界中で活用され、継続的な改良が行われています。
これまでに、Three.jsは以下のような重要な進展を遂げてきました。
2010年:初期バージョンの公開
2012年:WebGLサポートの大幅な向上
2015年:モジュール化の導入およびES6対応開始
2018年:WebVRへの対応を追加
2020年:WebXRのサポート開始
2022年:WebGPUの初期対応に着手
このように、Three.jsはリリース以来、技術的進化を重ねながらWebグラフィックスの可能性を拡大し続けています。
Three.jsの主要な機能
Three.jsは、3Dグラフィックスを作成するための多彩なツールを備えています。
これらのツールを適切に理解することは、Three.jsを最大限に活用する上で欠かせません。
1.Mesh(メッシュ)
2.Material(マテリアル)
3.Lighting(ライティング)
4.Camera(カメラ)
5.Renderer(レンダラー)
6.Animation(アニメーション)
そこでここでは、Three.jsが持つ主要機能を詳しく解説します。
Mesh(メッシュ)
メッシュは、Three.jsで3Dオブジェクトを構成する基本的な要素です。
形状を表す『ジオメトリ』と、表面の質感や見た目を決める『マテリアル』の2つから成り立っています。
立方体や球体などの単純な形状から、複雑な3Dモデルまで、すべてメッシュとして扱われます。
メッシュの生成手順は以下の通りです。
| ステップ | 内容 |
| ジオメトリの選択 | 必要な形状を選びます(例:立方体ならBoxGeometry、球体ならSphereGeometryなど) |
| マテリアルの設定 | 見た目を指定します(例:シンプルな色合いのMeshBasicMaterialや光沢感を持つMeshPhongMaterialなど)。 |
| メッシュの生成 | 上記で選択したジオメトリとマテリアルを組み合わせ、オブジェクトとしてのメッシュを作成します。 |
メッシュには、位置、回転、拡大縮小(スケール)などのプロパティがあり、これらを操作することで3D空間内のオブジェクトの動きや配置を制御できます。
Material(マテリアル)
3Dオブジェクトの表面の見た目を決定する要素が『マテリアル』です。
マテリアルは、色やテクスチャ、光の反射具合、透明度など、オブジェクトの視覚的な特徴を左右します。
Three.jsでは、目的や用途に合わせて選べるさまざまな種類のマテリアルが用意されています。
主なマテリアルの種類は以下の通りです。
| 名称 | 特徴 |
| MeshBasicMaterial | 照明の影響を受けず、最も単純な構造のマテリアルです。 |
| MeshPhongMaterial | 光沢のある表面を表現でき、反射光の計算を行う特性を持ちます。 |
| MeshLambertMaterial | マットな外観を再現し、光の拡散反射を重視して処理を行うマテリアルです。 |
| MeshStandardMaterial | 物理ベースのレンダリング(PBR)に適した仕様で、高品質な見た目を実現するマテリアルです。 |
また、マテリアルにはテクスチャを加えることも可能です。
これにより、よりリアルで詳細な表現を実現できます。
Lighting(ライティング)
ライティングは3Dシーンにおいて、光と影を用いて立体感や雰囲気を演出する重要な要素です。
Three.jsでは多様な種類のライトを利用でき、それらを効果的に組み合わせることで、リアルで魅力的なシーンを作り出せます。
代表的なライトの種類には以下のようなものがあります。
| 名称 | 特徴 |
| AmbientLight | シーン全体を均等に照らす光で、環境光として使用されます。 |
| DirectionalLight | 太陽光のように一定方向から照射される光源です。 |
| PointLight | 電球のように一点から放射状に広がる光を提供する点光源です。 |
| SpotLight | 円錐形の範囲で特定の領域を照らせるライトです。 |
適切なライティング設定を行うことで、3Dオブジェクトの立体感や材質の質感をより引き立てられます。
Camera(カメラ)
カメラは、3D空間をどのように観察するかを決定します。
Three.jsでは主に以下の2種類のカメラが使用されます:
| 名称 | 特徴 |
| AmbientLight | シーン全体を均等に照らす光で、環境光として使用されます。 |
| DirectionalLight | 太陽光のように一定方向から照射される光源です。 |
| PointLight | 電球のように一点から放射状に広がる光を提供する点光源です。 |
| SpotLight | 円錐形の範囲で特定の領域を照らせるライトです。 |
カメラの位置や向き、視野角を調整することで、3D空間の見え方を自在に設定できます。
また、複数のカメラを活用して視点を切り替えることで、同じシーンを異なる視点で確認することが可能です。
Renderer(レンダラー)
レンダラーは、3Dシーンを2D画像に変換し、ブラウザで表示する役割を担います。
Three.jsで使用される主要なレンダラーは『WebGLRenderer』で、GPUを活用して高速な描画を実現します。
レンダラーで設定できる主な項目には以下が含まれます。
| 項目 | 概要 |
| AmbientLight | シーン全体を均等に照らす光で、環境光として使用されます。 |
| DirectionalLight | 太陽光のように一定方向から照射される光源です。 |
| PointLight | 電球のように一点から放射状に広がる光を提供する点光源です。 |
| SpotLight | 円錐形の範囲で特定の領域を照らせるライトです。 |
レンダラーを適切に設定することで、滑らかで高品質な3Dグラフィックスの表現が可能になります。
Animation(アニメーション)
Three.jsを用いたアニメーションは、オブジェクトの属性(例:位置、回転、スケールなど)を時間の経過に応じて変化させることで実現できます。
アニメーションの基本的な実装には、requestAnimationFrame()関数を活用する方法があります。
また、Three.jsには独自のアニメーションシステムが用意されており、より高度な表現が可能です。
アニメーションを実現するための具体的な手法として、以下のようなアプローチが挙げられます
| 手法 | 概要 |
| 手動更新 | フレームごとにオブジェクトの属性を直接調整する方法です。 |
| Tween.jsの活用 | 外部ライブラリを使用し、補間を伴うスムーズなアニメーションを作成します。 |
| AnimationMixerを使う | Three.jsのツールで、複数のアニメーションを効率よく管理します。 |
これらの手法を適切に組み合わせることで、Three.jsを使った3Dコンテンツに多彩で魅力的なアニメーション効果が加えられます。
Three.jsを用いた代表的な事例
ここでは、Three.jsを用いた代表的な活用事例を紹介します。
1.3Dモデルのインタラクティブ表示
2.3Dアニメーションの導入
3.Webブラウザ対応の3Dゲーム
4.3Dグラフでのデータ可視化
5.3D地図の作成
6.VR/ARコンテンツの制作
それではここから、1つずつ詳しく解説します。
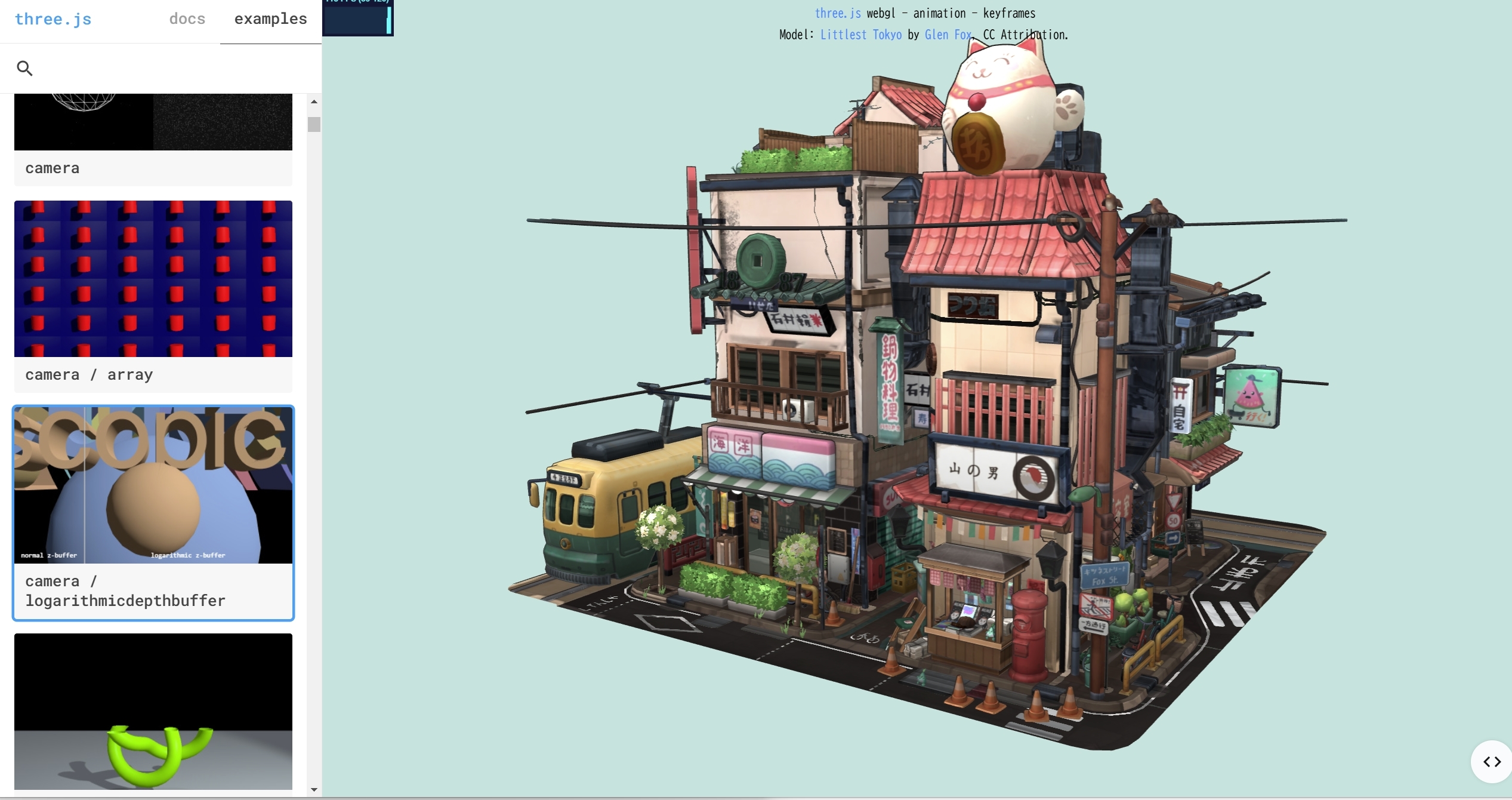
また、具体的な事例はThree.js公式サイトに掲載しているので、ご確認ください。
1.3Dモデルのインタラクティブ表示

Three.jsを使うと、3Dモデルをユーザーが自由に操作できる形でウェブ上に公開できます。
具体的には、モデルを回転させたり、ズームイン・ズームアウトして細部を確認したりと、ユーザーがさまざまな角度からモデルを観察できます。
例えば、製品デザインのプレゼンテーションや建築モデルの閲覧に利用できます。
2.3Dアニメーションの導入

Webサイトに動きを加えることで、ユーザー体験を向上させることが可能です。
Three.jsを使用することで、マウスやスクロールの動きに反応する3Dアニメーションを作成できます。
例えば、背景に動きのあるエフェクトを加えたり、インタラクティブなデザインを強調したりすることで、サイトの魅力を向上できます。
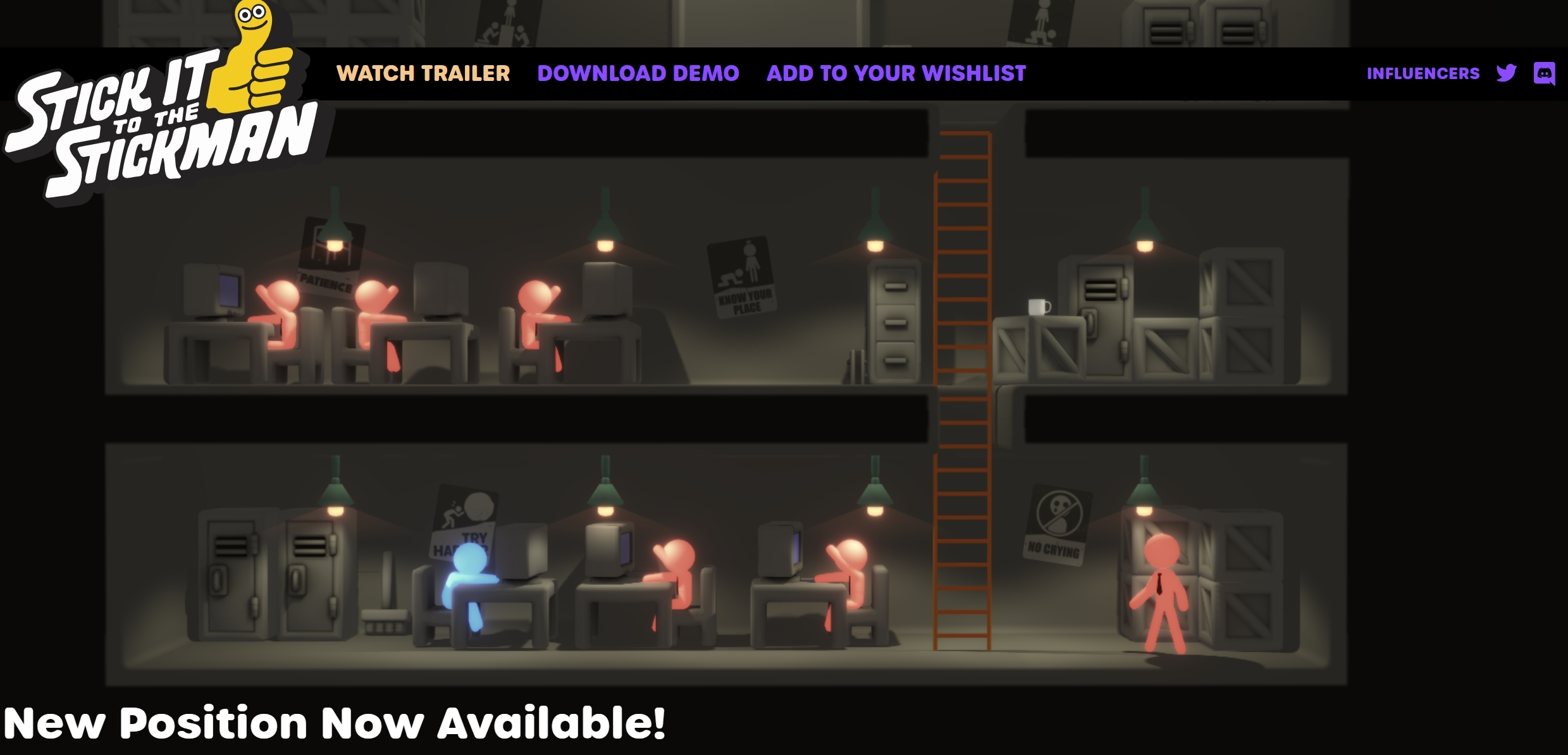
3.Webブラウザ対応の3Dゲーム

Three.jsは、Webブラウザで動作する3Dゲームの開発にも適しています。
専用アプリをインストールせずにブラウザだけでプレイ可能なゲームを作成できるため、ユーザーのアクセスハードルが低く、多くの人に楽しんでもらえます。
この技術を使えば、リアルタイムのレンダリングや複雑な物理演算を取り入れたゲーム体験を提供できます。
4.3Dグラフでのデータ可視化
Three.jsは、複雑なデータを視覚的にわかりやすくするためのツールとしても利用されています。
データを3Dグラフとして表現することで、ユーザーがデータの相関やパターンを直感的に把握しやすくなります。
たとえば、大規模な統計データやビッグデータの分析結果を可視化する際に有効です。
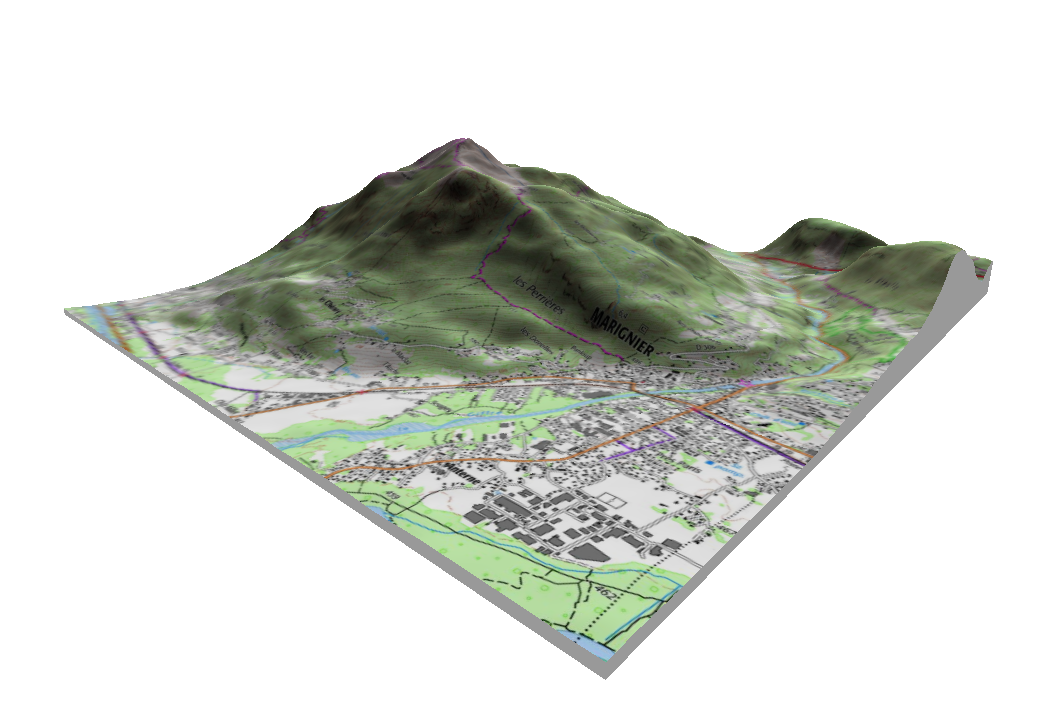
5.3D地図の作成

Three.jsを使うことで、建築物の高さや地形の起伏などをリアルに表現した3D地図を作成可能です。
これにより、地理情報をわかりやすく伝えるだけでなく、視覚的にインパクトのある地図データを表示できます。
Three.jsを用いた3D地図の作成は、不動産や観光業などでの利用が想定されます。
6.VR/ARコンテンツの制作

Three.jsは、VRやARのコンテンツ制作にも対応しています。
スマートフォンやVRヘッドセットを活用することで、没入型の仮想体験が得られます。
例えば、バーチャルショールームや教育用シミュレーションとして活用することで、ユーザーに新しい価値を提供します。
Three.jsを用いて3DモデルをWebブラウザ上に表示するまでの手順
ここでは、Three.jsを用いて3DモデルをWebブラウザ上に表示するまでの手順を1つずつ紹介します。
1.3Dモデルのインタラクティブ表示
2.3Dアニメーションの導入
3.Webブラウザ対応の3Dゲーム
4.3Dグラフでのデータ可視化
5.3D地図の作成
6.VR/ARコンテンツの制作
それではここから、1工程ずつ解説します。
1.Three.js利用のための環境構築を行う
Three.jsを用いて3DモデルをWebブラウザ上に表示するための始めのステップとして、Three.jsを利用する環境構築を行う必要があります。
Three.jsを利用するための環境構築方法には、主に『npm』を使った方法と『CDN』を使った方法があります。
npmを用いる場合、「Node.js」環境にライブラリをインストールする形となり、本格的な開発に適していますが、Node.jsに不慣れな場合は設定に少し時間がかかるかもしれません。
一方、CDNを利用する方法は、CDN(Content Delivery Network)を通じてライブラリを実行時にダウンロードするもので、特別な事前準備が不要なため、簡単に開発を始められるのが特徴です。
その他の方法としては、ライブラリ全体を手動でダウンロードしてプロジェクトに組み込む方法もありますが、今回は手軽に始められるCDNを活用して進めていきます。
2.Visual Studio Code (VS Code)で下準備を行う
JavaScriptを使った開発を始める際には、まずVS Codeの環境を整えましょう。
Three.jsはWebサーバー上で動かすことが推奨されるため、VS Codeに簡易的なWebサーバーを導入しておくと便利です。

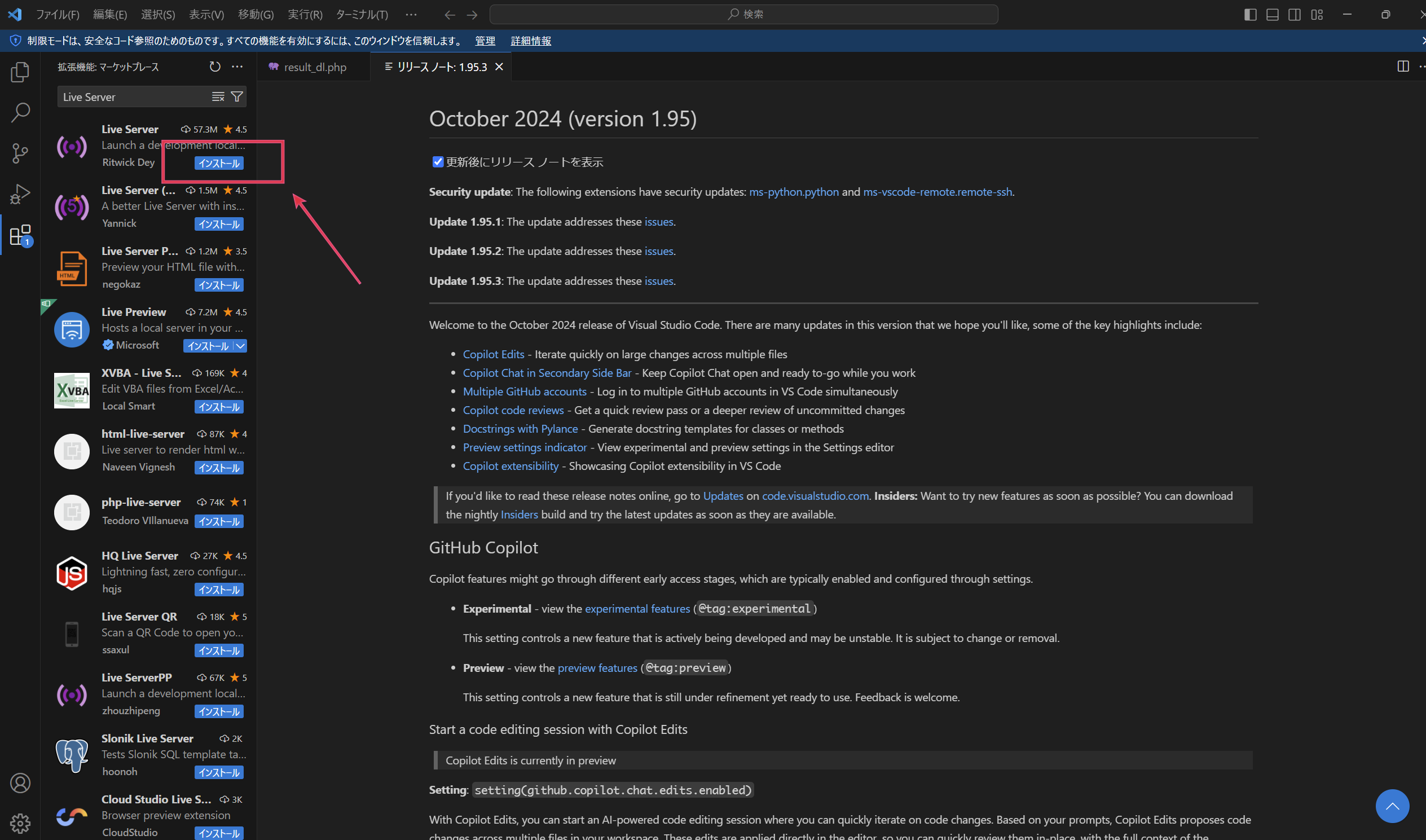
VS Codeの左側下にあるアイコンメニューから拡張機能のタブを開き、検索バーに「Live Server」と入力して該当する拡張機能を探します。
その後、表示されたLive Serverを選択してインストールしてください。

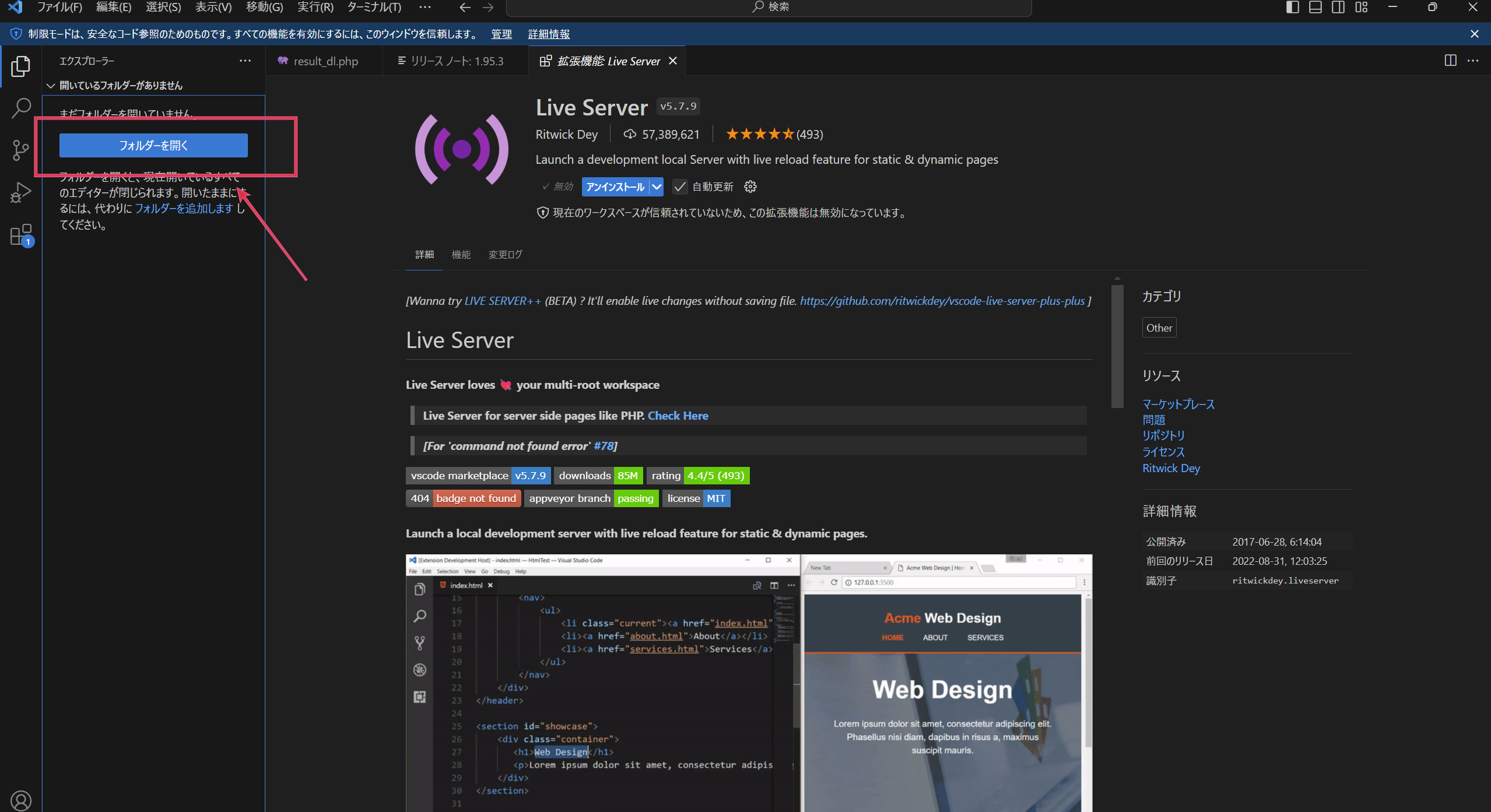
次に、VS Codeの左端にあるアイコンメニューから「エクスプローラー」を選択します。
そして、「フォルダーを開く」をクリックしてください。
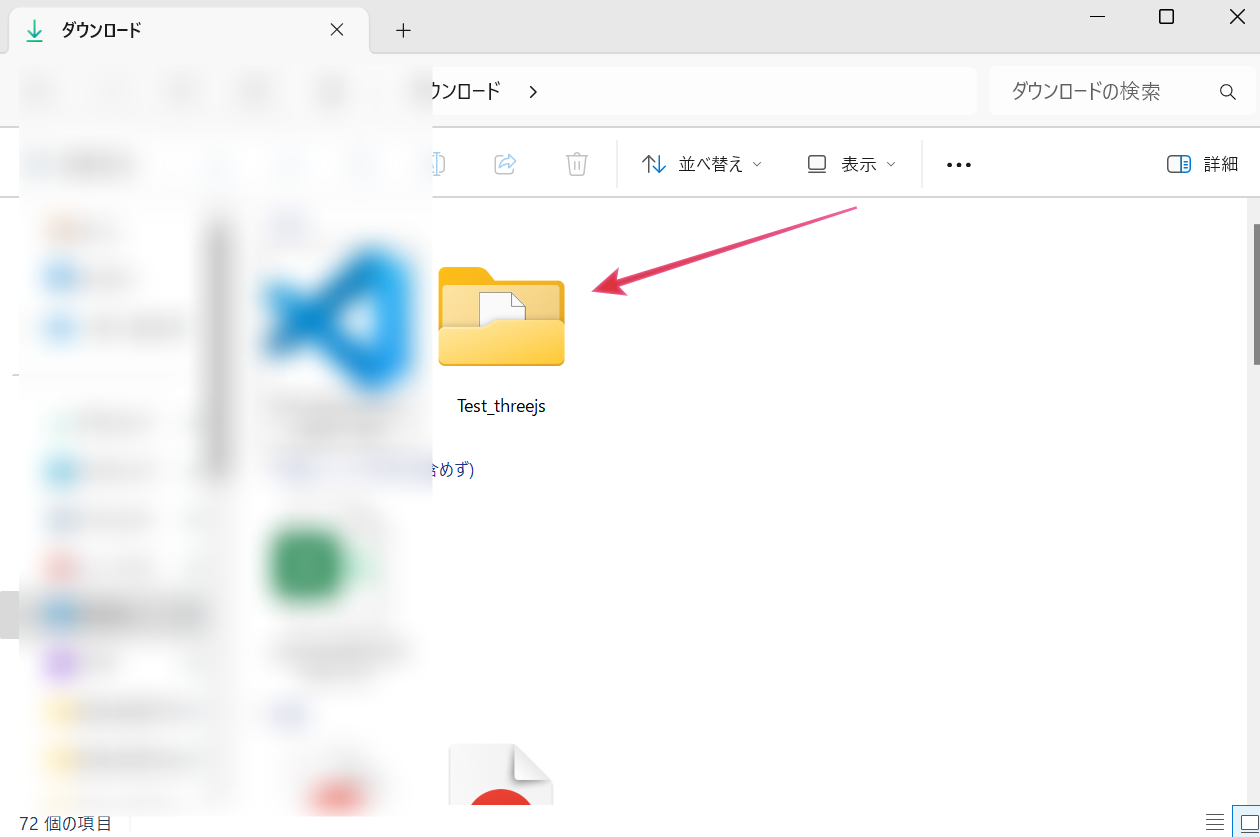
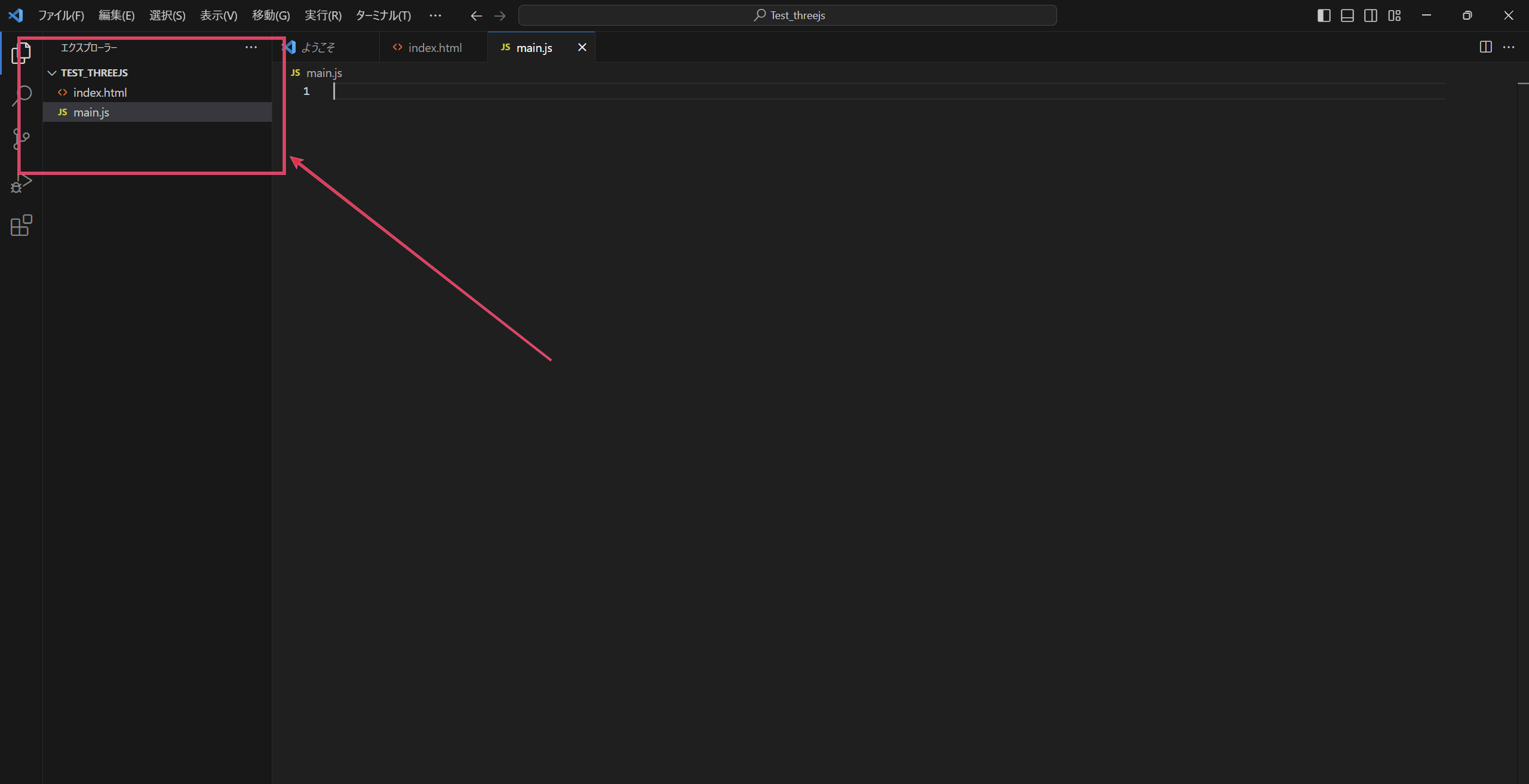
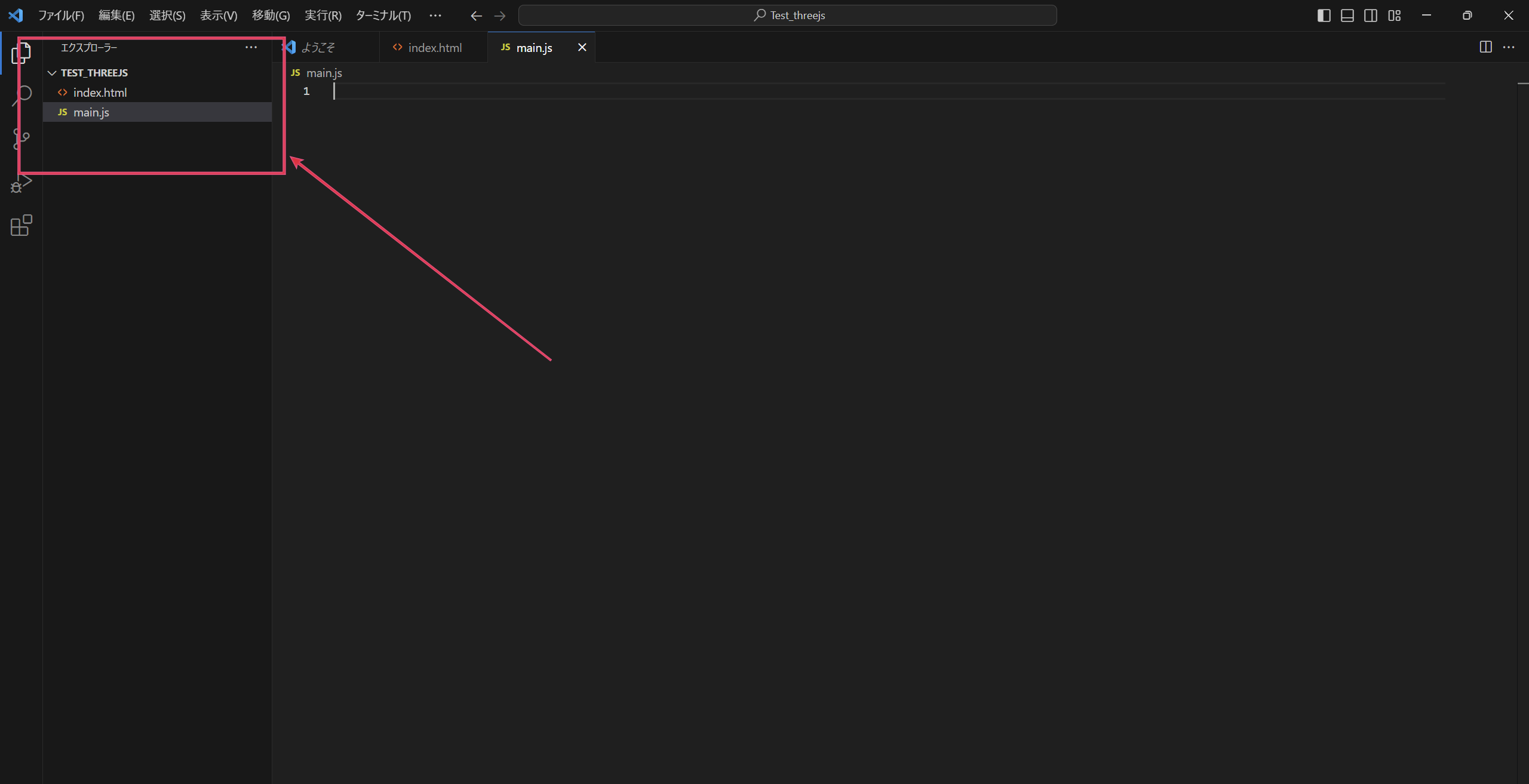
次に、JavaScriptプロジェクト用の任意のフォルダーを作成し、そのフォルダーを開きます。

今回は「Test_threejs」という名前のフォルダーを作成しました。

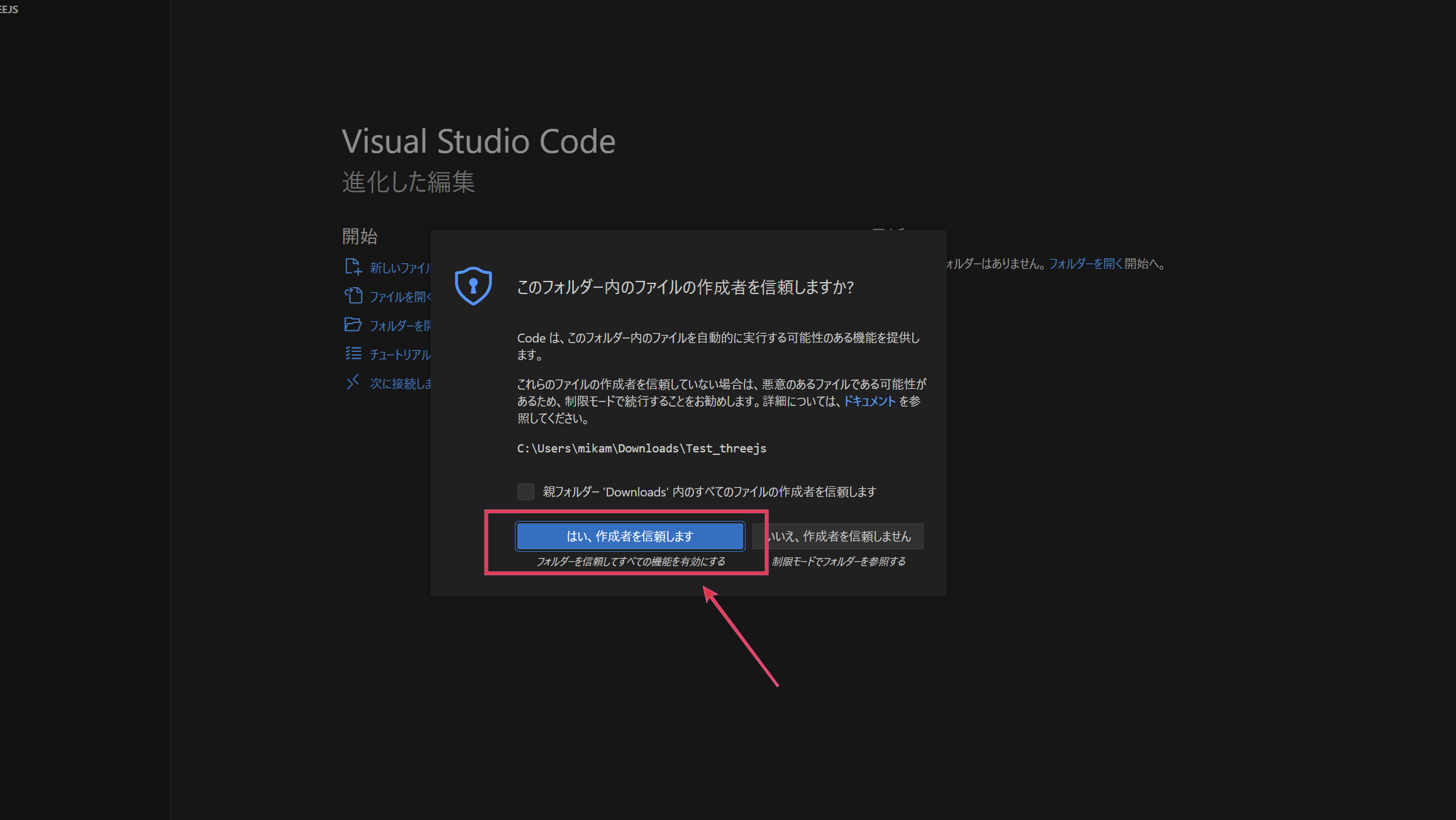
初回実行時にセキュリティ確認のダイアログが表示される場合があります。
その際は、「作成者を信頼する」を選択して、次のステップへ進んでください。

先ほど作成したフォルダー内に、以下の2つのテキストファイルを新たに作成してください。
・main.js
以上でコーディングの準備は整いました。
3.index.htmlにコードを記述
Webブラウザで読み込む index.html ファイルには、以下の内容を記載してください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Three.js test</title>
<style>
body { margin: 0; padding: 0; height: 100%; }
#three-canvas { width: 100%; height: 100%; }
</style>
</head>
<body>
<script type="importmap">
{
"imports": {
"three": "https://unpkg.com/three@0.162.0/build/three.module.js",
"three/addons/": "https://unpkg.com/three@0.162.0/examples/jsm/"
}
}
</script>
<script type="module" src="main.js"></script>
<div id="three-canvas"></div>
</body>
</html>指定されたタグを使用することで、CDNからライブラリを取得できます。
このライブラリは、Three.jsの基本的な機能を提供する本体部分と、追加機能を含むアドオン部分の2つに分かれています。
アドオン部分には、3Dモデルの読み込みやカメラの操作といった便利な機能が多く含まれています。
CDNのURL内に記載されている「0.162.0」という部分はバージョン番号を示しています。
最新バージョンのライブラリを利用したい場合は、この数字を適宜変更してください。
<div id="three-canvas"></div>なお、指定されたタグを配置すると、3DCGを描画するためのキャンバスがその位置に挿入されます。
4.main.jsにコードを記述
JavaScriptを用いてコーディングする場合、main.js には以下のスクリプトを記述します。
このコードは、ライブラリで提供されるプリミティブな形状のオブジェクトを回転させながら描画する処理を実行するものです。
import * as THREE from 'three';
// サイズ設定
const C_WIDTH = window.innerWidth;
const C_HEIGHT = window.innerHeight;
// シーンとカメラの作成
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(50, C_WIDTH / C_HEIGHT, 0.1, 1000);
camera.position.z = 5;
// レンダラーの作成
const renderer = new THREE.WebGLRenderer({ alpha: true, antialias: true });
renderer.setSize(C_WIDTH, C_HEIGHT);
renderer.setPixelRatio(window.devicePixelRatio);
// HTML側とキャンバスを結び付け
const canvasContainer = document.getElementById("three-canvas");
canvasContainer.appendChild(renderer.domElement);
// ライトの作成
const dirLight = new THREE.DirectionalLight(0xffffff, 1);
dirLight.position.set(1, 1, 1);
scene.add(dirLight);
// 環境光の作成
const ambLight = new THREE.AmbientLight(0x333333);
scene.add(ambLight);
// プリミティブ形状のオブジェクトを作成
const geometry = new THREE.TorusKnotGeometry();
const material = new THREE.MeshLambertMaterial({ color: 0x55ffff });
const obj001 = new THREE.Mesh(geometry, material);
scene.add(obj001);
// リサイズ対応
window.addEventListener("resize", () => {
const width = window.innerWidth;
const height = window.innerHeight;
camera.aspect = width / height;
camera.updateProjectionMatrix();
renderer.setSize(width, height);
});
// アニメーションループ
function animate() {
requestAnimationFrame(animate);
// オブジェクトの回転
obj001.rotation.x += 0.01;
obj001.rotation.y += 0.01;
renderer.render(scene, camera);
}
animate();
まずはシーンやカメラ、レンダラーを準備し、次にシーン内にライトやオブジェクトを配置します。
その後、オブジェクトの位置や向きを調整しながらレンダリングを繰り返すという一連の流れを、直感的に理解できる形でコーディングできることが確認されます。
なお、例示した内容では、背景透過やアンチエイリアスを有効に設定したレンダラーを使用しています。
const geometry = new THREE.TorusKnotGeometry();
const material = new THREE.MeshLambertMaterial( { color: 0x55ffff } );このコードでは、オブジェクトの形状と表面の色を指定しています。
初期状態でいくつかの基本的な形状が利用でき、TorusKnotGeometry()をBoxGeometry()やCylinderGeometry()などに変更すると、異なる形状を表示できます。
さらに、color: 0x55ffffという記述は16進数形式の色コードを使用しており、コード内の2桁ずつが赤、緑、青のそれぞれの色の強さを表しています。
さまざまな色や形状に変更して試してみましょう。
5.JavaScriptの実行結果を確認
JavaScriptの実行結果を確認するには、以下の手順を実行してください。
index.html と main.js を保存します。
その後、VS Code で index.html を開き、エディター画面上で右クリックし、メニューから「Open with Live Server」を選択します。

その後、Webブラウザが起動し、index.htmlが表示されます。

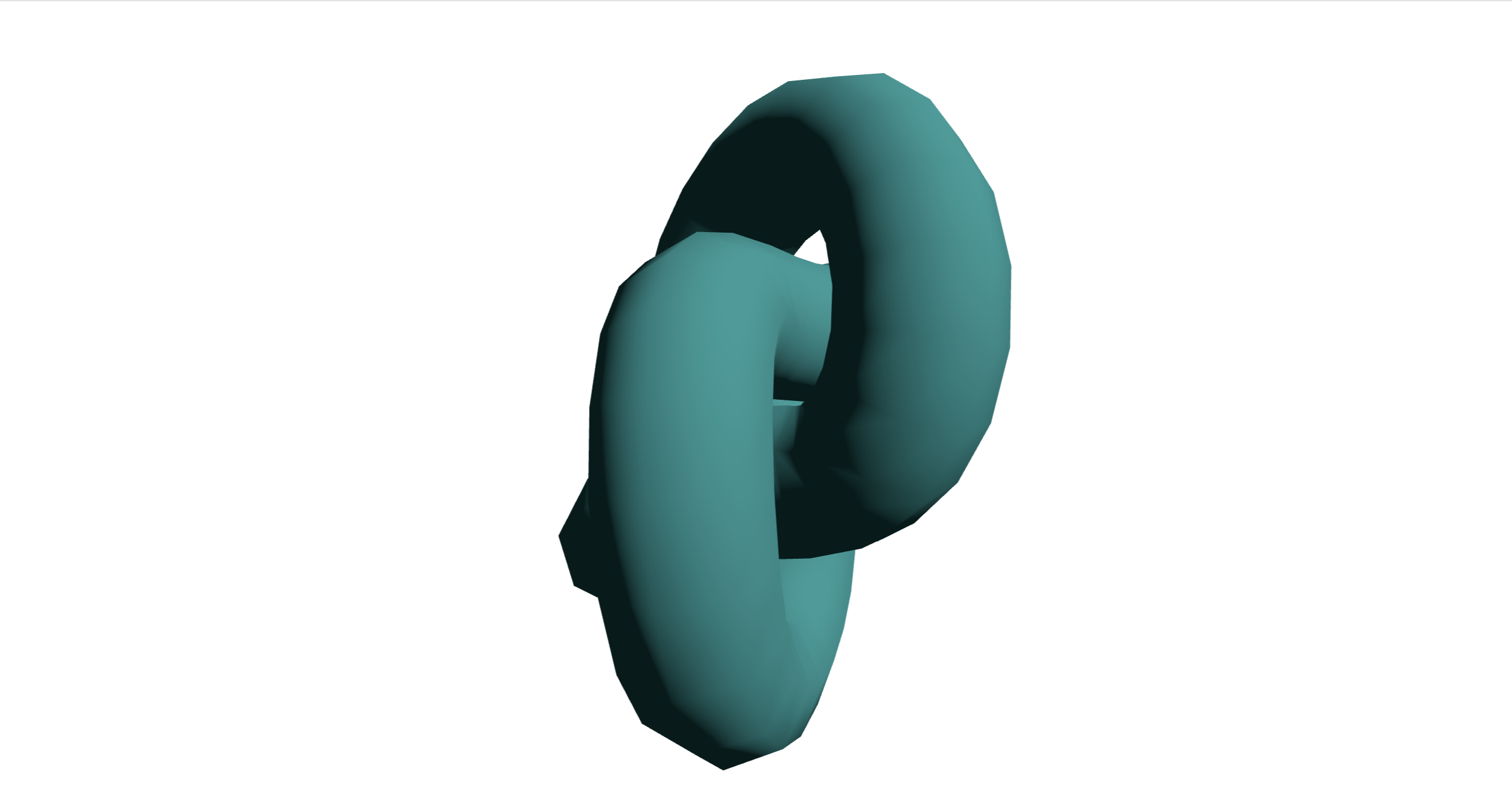
正常に動作していれば、回転する3Dオブジェクトがブラウザ画面に表示されるはずです。
実際に下記URLをクリックすることで、上記工程で作り上げた3Dオブジェクトが表示されます。
最終的に、表示されたオブジェクトが動けば成功です。
6.3DモデルをWebに公開する
次に、作成した3DモデルをWeb上に公開します。
描画サイズを変更する場合はWindowがいっぱいにならないように、『const C_WIDTH=640』『const C_HEIGHT=480』にしてください。
その後は、ワードプレス等のカスタムHTMLにコードを記載してください。
これで完了です。
まとめ
本記事では、Three.jsの概要や歴史や背景、主要な機能を紹介しました。
また、Three.jsを用いた代表的な事例や3Dモデル作成方法まで徹底解説しています。
Webブラウザ上で3DCGを簡単に表示できるように設計されたJavaScriptライブラリです。
Three.jsは、WebブラウザがあればPCやスマートフォンといったデバイスを問わず、手軽に3Dコンテンツを表示できるJavaScriptライブラリです。
このライブラリを活用することで、視覚的に魅力的な効果を実現し、ユーザーの興味を引くWebサイトを構築しやすくなります。
また、十年以上にわたる開発の成果として、参考となるサンプルが豊富に揃っている点もThree.jsの大きな魅力です。
さらに、この記事ではThree.jsを用いた代表的な事例も詳しく紹介しているので、当てはまる方は少し知識を入れると誰でも作成できるので試してほしいと思います。

3Dプリントが3日で届くサービス『3Dayプリンター』も展開しています。3Dモデリングから3Dプリント・塗装など後加工までサポートします。