3Dデータに馴染みがある人は「テクスチャー」という言葉をよく聞くと思います。 3Dの形状に対して、表面の色や質感を表現するためのものです。
テクスチャーと聞くと、色情報を持たせるものというイメージがありますが、凹凸のような質感を含めていろいろな情報を持たせることができます。
今日はそんなテクスチャーマップの種類について解説していきたいと思います。
そもそもテクスチャーって?
テクスチャーとは形状の情報しか持っていない3Dデータに対して、色や質感を与える情報のことです。形状を作成するモデリングという作業に対して、テクスチャリングという作業になり、モデリングとテクスチャリングを両方やっている3Dデザイナーもいれば、テクスチャリングだけを専門でやっている3Dデザイナーもいます。
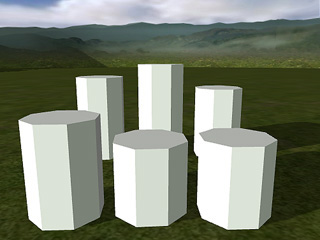
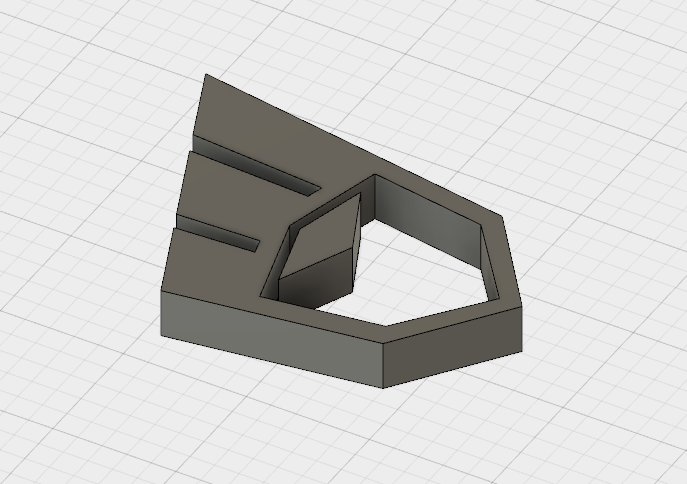
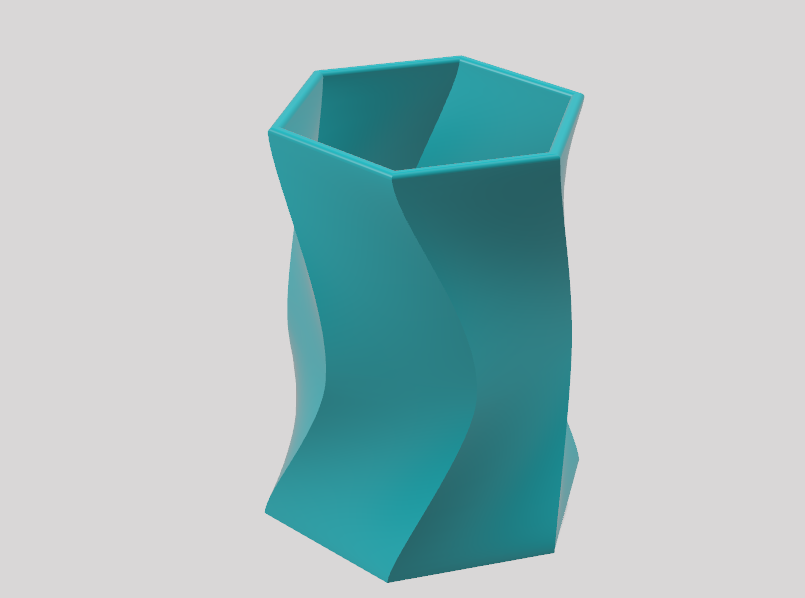
こちらがテクスチャー情報を持たないモデルで、これにテクスチャーを付与すると、、、
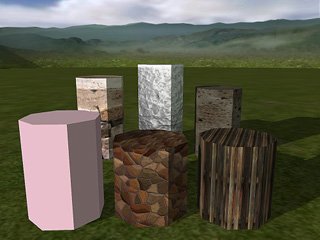
このようになります!
一般的にはUVマッピングと呼ばれる手法でテクスチャー情報が付与されており、3Dモデルの展開図に対して、対応するテクスチャー情報をjpgやpngなどの形式で保存し、3Dモデルと紐づけて使用します。
カラーマップ(Albedo map)
色情報を持たせる、定番のカラーマップです。
albedo mapという呼び方をされることもありますが、赤黄緑青などの色を情報として持たせるために使用されるテクスチャーで、みなさんがテクスチャーというと思い浮かべるものがこれにあたります。写真をそのままテクスチャーに使用するとよりリアルなテクスチャーになりますが、この段階ではシャドウや照明のハイライトを含ませずにテクスチャーを作成するのが一般的です。
透明マップ(Transparency map)
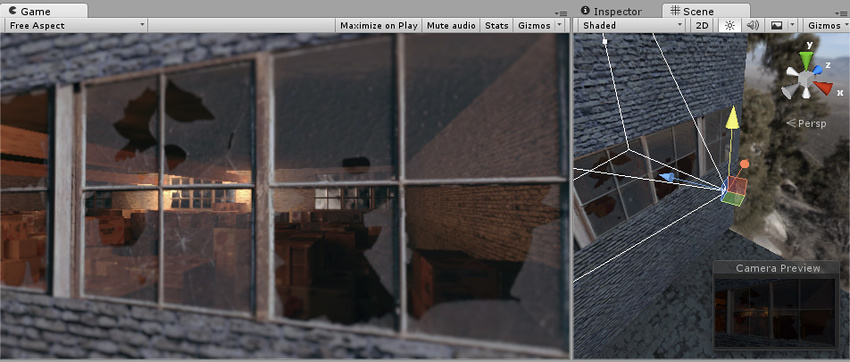
これは色情報だけでは表現できない透明を表すマップです。
以下のようなガラスなどの表現に使われるものですね。

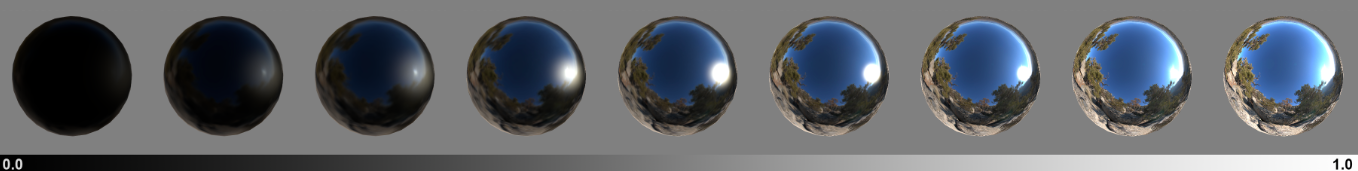
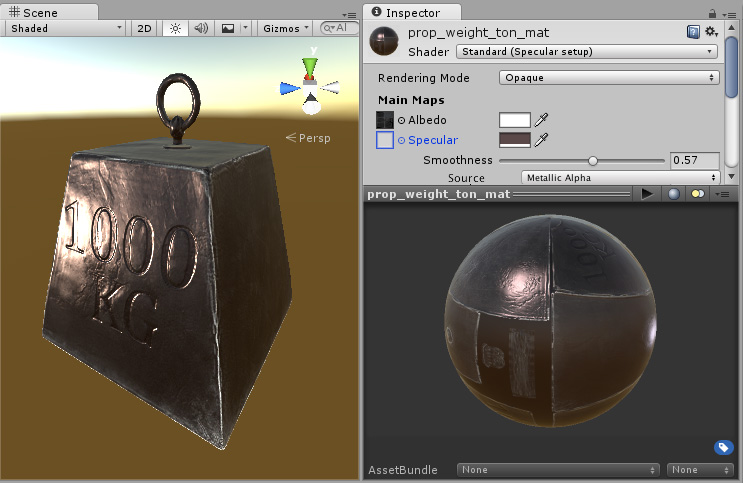
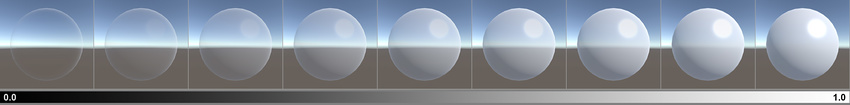
反射マップ(Specular map)
こちらはツヤや反射を表すテクスチャーです。鏡や金属のようなものをイメージしてもらえるとわかるやすいですが、例えばプラスチックのような質感でも少し反射を足すことでツヤのある質感からマットな質感までコントロールすることができます。
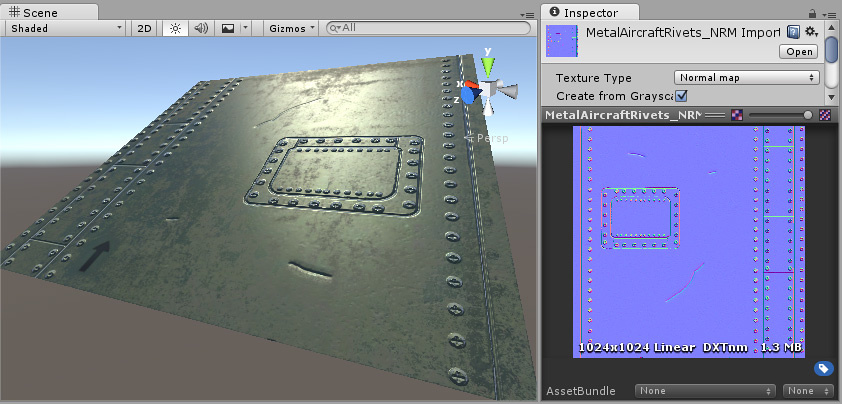
法線マップ(Normal map、Bump map)
こちらは凹凸の情報を持たせることができるテクスチャーです。ARやVRでよく使用されるテクスチャーでポリゴン数が少ないままで複雑な形状を表現できます。
例えばこれは金属板に傷やネジがついたモデルですが、モデルとして単純な板状でネジや溝、傷は全て法線マップで立体的に見えるようテクスチャリングされています。
これを全てモデリングで行うこともできますが、ポリゴン数が多くなり、容量の大きいデータになってしまいます。そのため、ゲームやアニメーションARやVRでは、挙動が重くなってしまうため、このように法線マップでディティールを作成するのが一般的です。

また、光の受け方、影の付き方も法線マップは持たせることができるので、ほとんど実際に凹凸があるかのような見え方になります。
上の石垣は石の画像をカラーテクスチャーとして持たせているだけで、下の石垣の画像は法線マップの情報を持たせています。法線マップあるモデルの見え方が優れていることがわかると思います。どちらのモデルもポリゴン数は同じで、法線マップの有無のみでここまで差がでます。
少し長くなってしまったので、今日はここまで!
次回は、ヘイトマップ、オクルージョンマップ、エミッションマップについて解説したいと思います! それでは、また!

3Dモデル制作サービス『モデリー』では、納得の価格、安定の品質であらゆる3Dデータを提供します。まずはお気軽にご相談ください。

3Dプリントが3日で届くサービス『3Dayプリンター』も展開しています。3Dモデリングから3Dプリント・塗装など後加工までサポートします。