WebGLというWebサイトで利用される描画技術をご存じでしょうか?
WebGLは、Webサイト上で3Dグラフィックスをスムーズかつ高速に描画するための技術です。
WebGLを活用することで、伝わりにくい情報を視覚的に分かりやすく表現したり、Webサイト上にゲームコンテンツを追加できます。
そこでこの記事では、WebGLの概要や仕組み、できることを徹底解説します。
また、人気のWebGLライブラリや活用事例8選を1つずつ詳しく紹介します。
・WebGLの概要
・WebGLの仕組み
・WebGLでできること
・人気のWebGLライブラリについて
・WebGLの活用事例8選
WebGLとは?

WebGLは、Web Graphics Libraryの略称で、Webサイト上で3Dグラフィックスをスムーズかつ高速に描画するための技術のことを指します。
以前はFlash PlayerやUnity Web Playerが主に使われていましたが、WebGLはこれらと異なり、ブラウザにプラグインを追加する必要がないのが特徴です。
当社運営の3Dデータ作成・3DCG制作をお手伝いする『モデリー』でも、Web3D(WebGL)コンテンツ・システム開発支援を実施しております。
関連サイト:Web3D(WebGL)コンテンツ・システム開発支援はこちらから
WebGLはすべてのブラウザで動作可能

前述でも触れましたが、WebGLはプラグインをインストールすることなく利用できます。
ChromeやFirefox、Safariなど、主要なブラウザすべてで動作が可能です。
また、ブラウザごとの表示のばらつきが発生しないため、デザイン性の高いコンテンツを環境に依存せずに表現できる魅力があります。
WebGLはスマートフォンでも動作可能

WebGLは、スマートフォンを含む幅広いデバイスで利用可能なブラウザに対応しています。
以前は、Flash PlayerやUnity Web Playerといった技術が使用されていましたが、これらは特定のプラグインが必要であったため、スマートフォン上での描画が困難でした。
しかし、WebGLは追加のプラグインを必要とせず、スマートフォンにも対応しているため、モバイル時代における重要な技術として今後ますます注目を集めます。
WebGLの仕組み
WebGLは、ブラウザ上で3Dや2Dのグラフィックスを表示するための仕組みです。JavaScriptを使って、HTMLの<canvas>要素内にリアルタイムで描画します。
コンピューターのGPU(グラフィック処理装置)を直接利用することで、高速で複雑なグラフィックスを表示できます。
WebGLでは、まずグラフィックスの基本情報(頂点や色など)を準備し、それをGPUに送ります。
次に、「シェーダー」と呼ばれる小さなプログラムを使って、画面に表示する形や色を計算します。
このシェーダーを動かして、最終的な画像を作り出します。
全体の仕組みは、GPUにデータを送り、計算した結果を画面に表示するという流れです。
この技術はゲーム、3Dモデリング、データビジュアライゼーションなどでよく用いられ、ブラウザさえあれば動くため、特別なソフトをインストールする必要がない特徴があります。
WebGLを使ってできる4つのこと
ここでは、WebGLを使ってできる4つのことを徹底解説します。
1.データや情報の可視化が可能
2.Webサイト上にゲームコンテンツを配置できる
3.商品モデルを3Dで表示できる
4.動作に応じたアニメーションの設置が可能
それではここから、1つずつ詳しく紹介します。
1.データや情報の可視化が可能
WebGLを活用することで、3Dグラフや時間的な変化を取り入れたデータや情報を視覚化できます。
例えば、「年代ごとの人口動態をアニメーションで表現したデータ」や「地震エネルギーの伝播を可視化したシミュレーション」など、テキストや静止画像では伝わりにくい情報を視覚的にわかりやすく表現できる特徴があります。
2.Webサイト上にゲームコンテンツを配置できる
WebGLを活用することで、Webサイト上にゲームコンテンツを配置できます。
Unityなどの開発ツールを用いて制作したゲームをWebGL形式で出力することで、ブラウザ上でそのゲームを動作させられます。
また、Webサイトにゲームコンテンツを導入することで、以下のような効果が期待されます。
・話題性を生かして集客効果が期待できる
・サイト内のコンテンツが充実し、魅力が向上する
3.商品モデルを3Dで表示できる
WebGL技術を用いることで、ウェブ上に3Dモデルの商品を配置できます。
3Dモデルでは、商品全体のディテールや裏側まで確認でき、静止画や動画よりも実物に近い感覚で商品を体験できる魅力があります。
これにより、ECサイトでよく問題視される購入後のミスマッチを減らし、購入率の向上が期待できます。
4.動作に応じたアニメーションの設置が可能
WebGLを活用することで、ユーザーの操作やカーソルの動きに応じた動的なアニメーションを実現できます。
従来のWebサイトは、ユーザーに一方向的に情報を提供する形式が主流で、受動的な体験を提供していました。
しかし、WebGLを導入することで、双方向性のある体験が可能になりました。
こうしたアニメーションや豊かなデザインは、単なる視覚的な魅力を超えて、ブランドイメージの向上やユーザーへの訴求力の強化にもつながります。
特にブランディングに合ったリッチなデザインを表現できるため、2Dで構成された従来型のサイトに比べて、より高いアピール効果が期待できます。
人気のWebGLライブラリ
WebGLには多くのライブラリが存在し、それぞれ異なる特徴を持っています。
WebGLにおけるライブラリとは、WebGLの機能を簡単に利用できるようにするためのツールやフレームワークのことを指します。
ここでは、人気のWebGLライブラリを徹底解説します。
1.three.js
2.BabylonJS
3.Vanta.js
4.PixiJS
それではここから、人気のWebGLについて1つずつ詳しく紹介します。
1.three.js

Three.jsは、JavaScriptを用いて手軽に3Dコンテンツを作成できる、商標利用可能なライブラリのことを指します。
WebGLを直接使って3Dを表現するには、単純な立方体を描画するだけでも多くのJavaScriptやGLSLのコードが必要で、専門知識も求められます。
しかし、Three.jsを活用すれば、JavaScriptの基本的な知識があれば簡単に3Dコンテンツを制作でき、初心者にも扱いやすい環境を提供します。
ウェブにおける3D表現は、2000年代のFlashの普及によって注目されるようになり、現在ではWebGLが標準的な技術として定着しています。
この技術はゲームやデータのビジュアライゼーションなど、多岐にわたる用途で活用されています。
Three.jsとWebGLは多くのウェブサイトで利用されており、視覚的に魅力的で印象的なコンテンツを提供するための重要な技術です。
また、Three.jsはGZIP圧縮後のファイルサイズが126KBと非常に軽量であるため、パフォーマンス面でも優れています。
2.BabylonJS

Babylon.jsは、Microsoftが提供しているJavaScript向けのWebGLライブラリです。
近年、大規模なアップデートが実施され、機能が大幅に強化されたことで注目を集めています。
このアップデートにより、WebXRにも対応するようになりました。
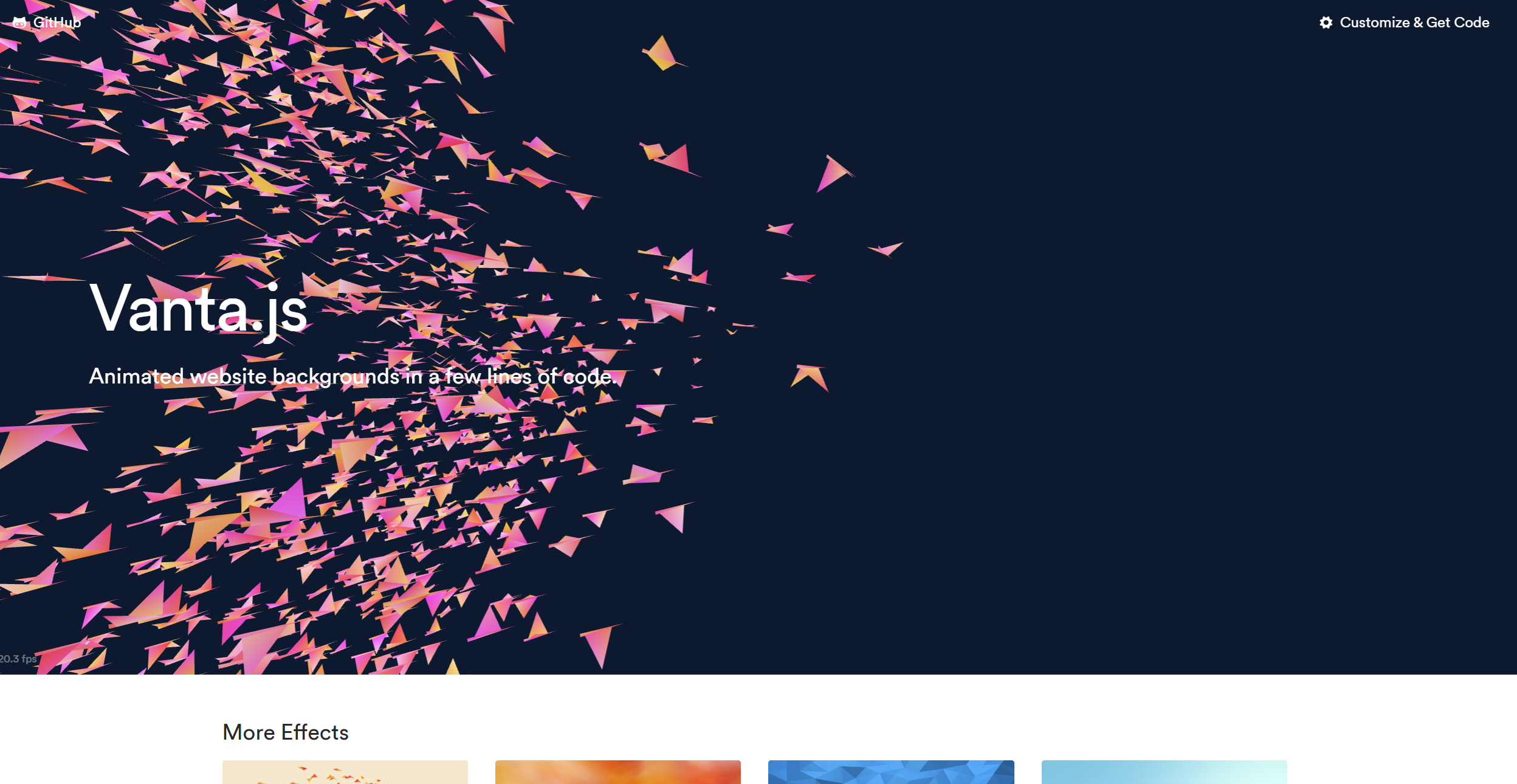
3.Vanta.js

Vanta.jsは、3Dコンピュータグラフィックスを描画できるJavaScriptライブラリであるthree.jsを利用し、3Dアニメーションの実装を簡単に可能にするライブラリです。
Vanta.jsを使えば、一からアニメーションを構築する手間を省き、誰でも比較的手軽に3Dアニメーションを活用できます。
現在、利用可能なアニメーションの種類は13パターンに及びます。
4.PixiJS

PixiJSは、JavaScriptで2Dグラフィックを描画するためのライブラリです。
一般的に「Pixi.js」と表記されることもありますが、公式では現在『PixiJS』という名称で統一されています。
このライブラリは、WebGL技術を活用することでブラウザ上にてGPU(グラフィックボード)を使い、高速に2D描画が行える特徴があります。
通常、WebGLは3D描画に使用されることが多い技術ですが、PixiJSはこれを2Dグラフィックスに特化して応用しています。
なお、JavaScriptで3Dグラフィックスを扱う場合は、「Three.js」というライブラリが広く知られています。
WebGLの活用事例8選
ここでは、WebGLの活用事例を特徴や期待できる効果を踏まえて紹介します。
1.Webビューワー・カスタマイザー|モデリー
2.バーチャル展示空間・パノラマビュー開発|モデリー
3.バーチャルろくろシステム|モデリー
4.東京アニメセンター バーチャルストア
5.まくらのキタムラ
6.MIU-VIE STAR|miumiu
7.PILOT FRIXION 3.0|PILOT
8.ドローン|DJI
また、当社モデリーはWebGLを活用したWeb3D(WebGL)コンテンツ・システム開発支援を得意としています。
制作を検討されている方は、こちらより無料お問い合わせが可能となっています。
それではここから、1つずつ詳しく解説します。
1.Webビューワー・カスタマイザー|モデリー

WebGL1つ目の活用事例は、当社が提供するWebビューワー・カスタマイザーについてです。
本サービスでは、基本的な3Dモデルビューワーの提供に加えて、ユーザー様が製品の具体的な使用感やイメージを掴みやすくなるような、デザインカスタマイズ機能の開発も可能です。
また、3Dモデルの特定の箇所に詳細な情報を重ねて表示するアノテーション機能も実現できます。

例えば、パーツの形状やカラーの選択から購入手続きまでを一貫して行える商品シミュレーターの構築にも対応しております。
シミュレーターサンプル:こちら
アノテーション(解説ポイント)サンプルは:こちら
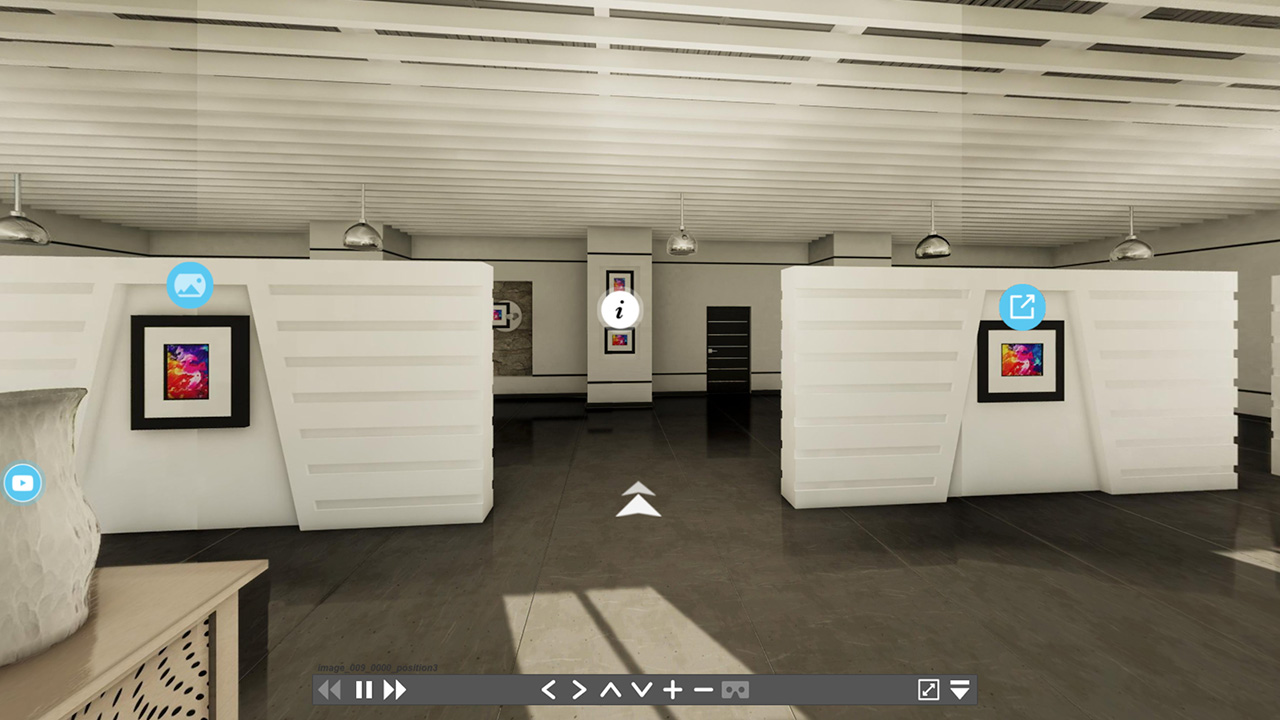
2.バーチャル展示空間・パノラマビュー開発|モデリー

WebGL2つ目の活用事例は、当社が提供するバーチャル展示空間・パノラマビュー開発についてです。
本サービスでは、360°パノラマを作成し、バーチャル空間内を自由に移動して体験できるコンテンツをWebサイト向けに提供可能です。
高解像度でレンダリングされた360°パノラマ画像を活用する方法と、3Dモデル化された空間をそのまま移動できる方法の2つを用意しています。

それぞれの方式には異なる特徴があり、利点と課題を踏まえた適切なソリューションをご提案いたします。
詳細については、モデリーの紹介ページをご確認ください。
バーチャル空間・パノラマビュー:こちら
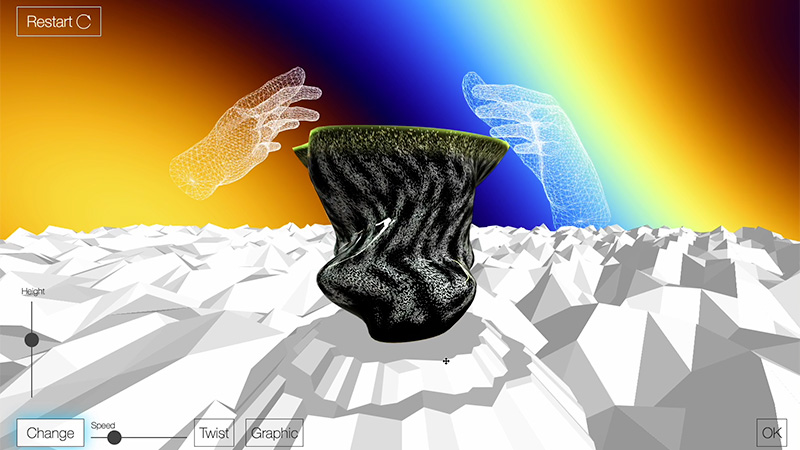
3.バーチャルろくろシステム|モデリー

WebGL3つ目の活用事例は、当社が提供するバーチャルろくろシステムについてです。
本サービスは、指の動きを感知するモーションセンサー『Leap Motion』を活用したインタラクティブなコンテンツです。
画面の前で手を動かすことでろくろを回し、器の形状や模様を自由にデザインできます。
さらに、作成した器はダウンロードして3Dプリントすることも可能です。
このコンテンツはWebGLのライブラリであるThree.jsを基盤に、ブラウザ上で動作するWebアプリケーションとして開発されています。
模様や背景のテクスチャはGLSLシェーダーを使用して動的に生成され、完成した器のデザインを3Dモデルとしてアップロードしたり、デバイスで表示できるWebARシステムも導入しています。
バーチャルろくろシステム Roquro:こちら
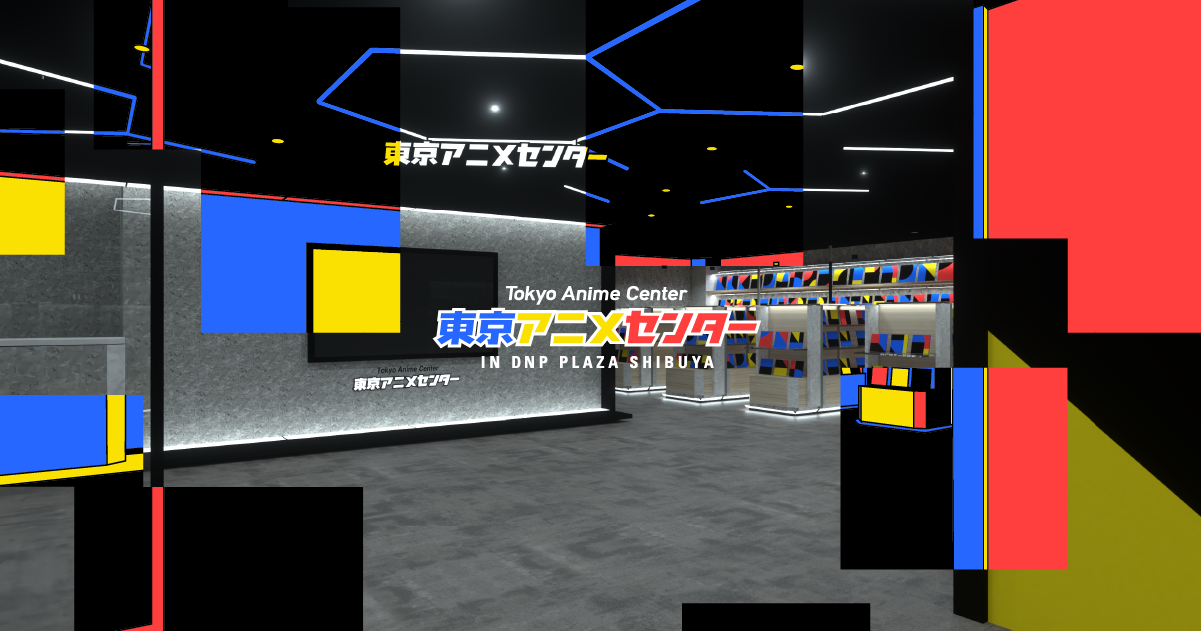
4.東京アニメセンター バーチャルストア

WebGL4つ目の活用事例は、BALANCe(バランス)社が制作した『東京アニメセンター バーチャルストア』についてです。
このストアは、アニメやマンガなどのコンテンツ企画展を仮想空間で楽しめるプラットフォームです。
気に入った商品を見つけた場合、ECサイトを通じて購入が可能です。
WebGL技術を活用し、展示物や商品棚を立体的に表現することで、魅力的な視覚体験を提供しています。
さらに、リッチなECサイトを構築する際、コンテンツの一部をバーチャル化することで、コストと効果のバランスが取れたプロジェクトの実現が可能です。
5.まくらのキタムラ

枕の老舗ブランド「まくらのキタムラ」が運営する公式サイトの事例をご紹介します。
トップページでは、布団を円形に並べ、その上で眠るさまざまな世代の人々の寝姿を、自然な動きのアニメーションで表現しています。
さらに、ユーザーがマウスでスクロール操作すると、画面がズームインやズームアウトする演出が加わり、目覚めから身支度、外出までの流れがコマ送りのように描かれます。
これらのアニメーションを通じて、「忙しい現代人に質の高い睡眠を提供し、健康をサポートする」というブランドの理念がユーザーに強く印象づけられる構成になっています。
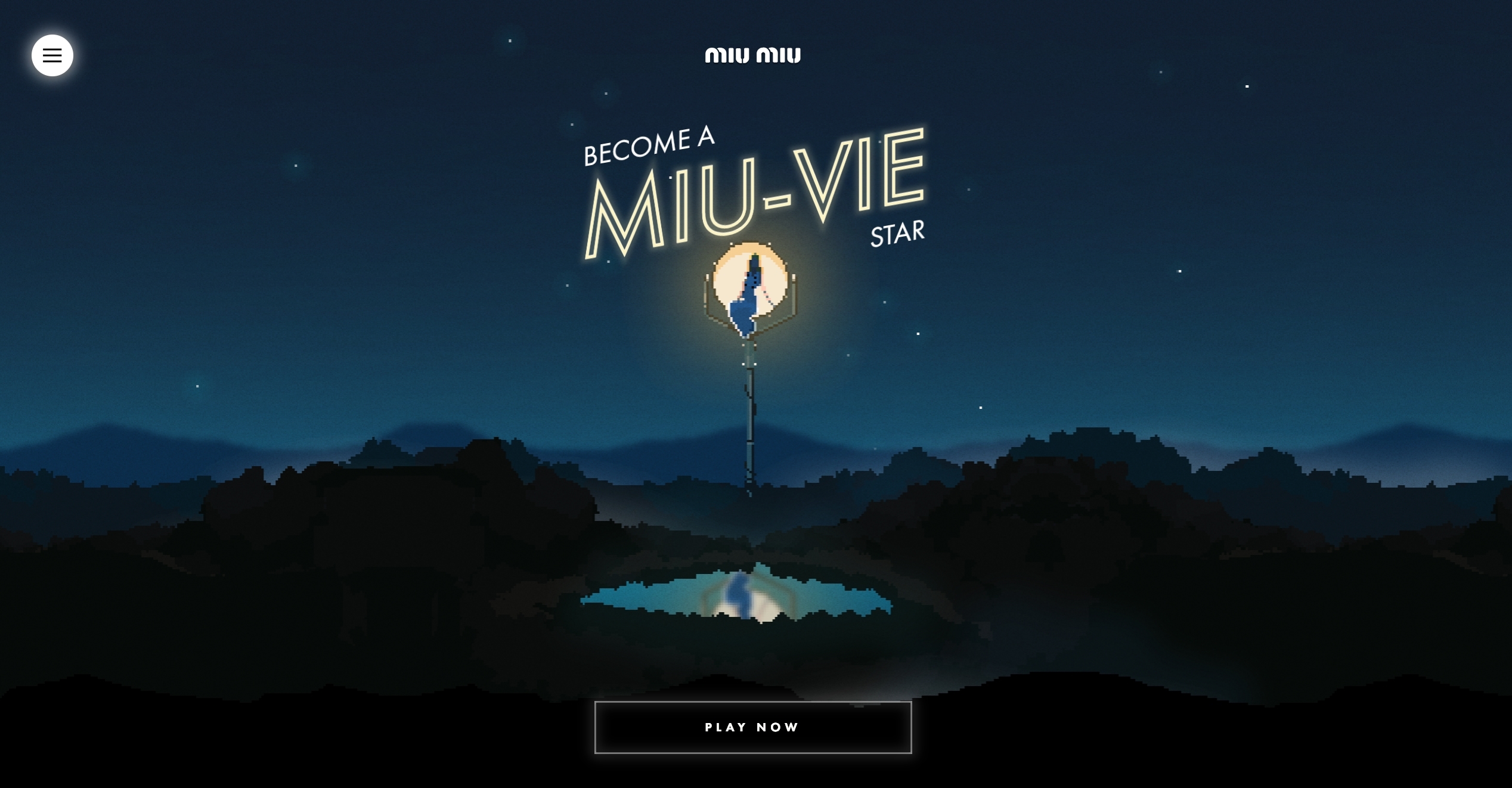
6.MIU-VIE STAR|miumiu

miumiuは、ラグジュアリーブランドPRADAが展開するセカンドラインです。
公式Webサイトには、8ビット風の2D横スクロールゲームが取り入れられています。
簡単に操作できる仕様でありながら、ゲーム全体を通じてブランドの世界観を体験できるよう工夫されています。
ゲームをクリアするとスコアが表示され、友人との競争やSNSでのシェアを促進するように設計されています。
7.PILOT FRIXION 3.0|PILOT

FRIXIONは、2007年にPILOTによって開発された、消せるインクを使用したボールペンです。
公式Webサイトでは、FRIXIONの発売から15年を迎えた現在、どのように進化を遂げてきたのかがWebGLを通して詳しく紹介されています。
また、ページをスクロールすると動画へ自然に誘導される仕組みが採用されており、これによりユーザーの商品への理解をより深めることを目的とした工夫が見られます。
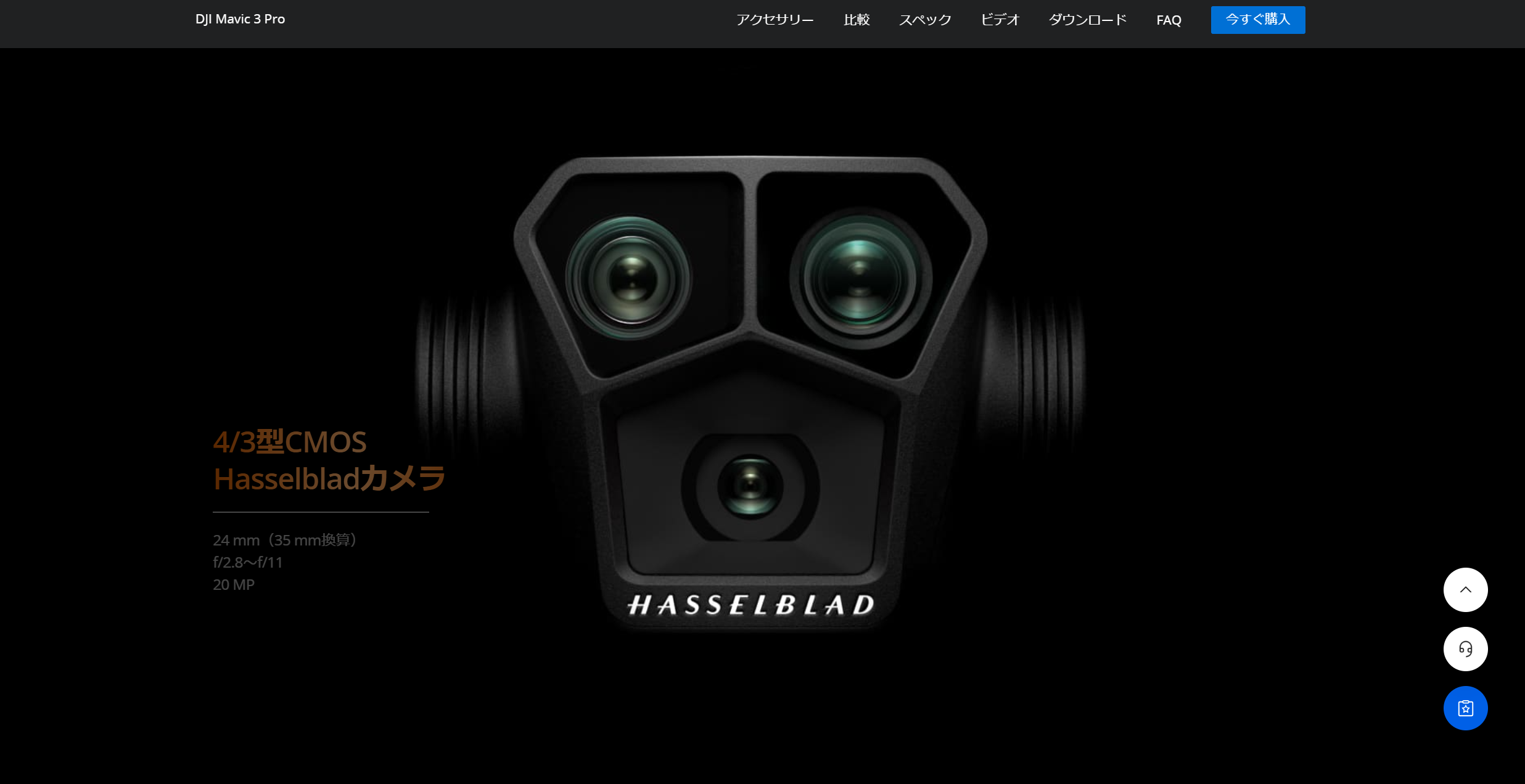
8.ドローン|DJI

DJIとは、中国広東省深圳市に本社を構える、消費者向けドローンメーカーです。
世界中で販売されているドローンの約70%を占める市場シェアを持つことから、「業界最大手」とされています。
DJIは、趣味として楽しむだけでなく、映像制作に適した高性能な空撮ドローンや、測量、点検、農業など専門的な用途に対応した産業用ドローンの開発も手がけています。
また、日本国内にはDJI JAPAN株式会社という支社を設立し、全国にわたる正規代理店ネットワークを構築しています。
さらに、DJI JAPANはドローンや周辺機器の開発・製造にとどまらず、操縦者向けの民間資格『DJI CAMP』を主催している点も特徴です。
業界トップの知識と経験を活かし、DJI製品を正しく、安全に運用するための講習プログラムを提供しています。
DJIが製造・販売するドローンの数々は、上記動画のようなWebGLを用いて詳しく紹介されています。
製品説明にWebGLを用いることで、立体図をもとに視覚的に理解しやすくなるメリットがあります。
また、スクロールするたびにテンポよく製品スペックや概要が表示されるので、通常のWebサイトよりも滞在時間を伸ばせる特徴もあります。
WebGLを活用したWebサイトの制作はモデリーにお任せください!

・幅広い用途に対応
・豊富な制作実績
・多様な素材からモデリング可能
・経験豊富なプロのモデラーが制作
・納得の価格、安定の品質
・サポート、サービスが優れている
Web3D(WebGL)コンテンツ・システム開発支援で最もおすすめしたいのが、3Dデータ作成サービス『モデリー』です。
モデリーは、国内の3Dデザイナーだけでなくウクライナなどの海外デザイナーとも提携し、最適な3Dデータを安価に提供しています。
また、チャットで気軽に相談でき、わからないことを解決しながら進められるため、知識のない人でも安心です。
ゲームを始め、VTuberやAR/VR他幅広い用途に対応し、最適な3Dデータを作成します。
モデリーは、以下のような方におすすめです。
・予算の都合上、低コストで依頼したい
・3Dの知識がないが、3Dデータを作ってほしい
・指示通りのデザインが完成するか心配
・短納期の依頼だけど品質を保ちたい
3DCG制作が初めての方からベテランまで、全層におすすめのサービスを提供しています。
まずは無料相談にお申込みいただければと思います!
まとめ
本記事では、WebGLの概要や仕組み、できることを徹底解説しました。
また、人気のWebGLライブラリや活用事例8選も詳しく紹介しています。
WebGLは、Webサイト上で3Dグラフィックスをスムーズかつ高速に描画するための技術のことを指します。
ChromeやSafariなどの主要ブラウザを始め、スマートフォンデバイスでもWebGLが動作します。
また、WebGLではテキストや画像では伝わりにくい情報を可視化し、伝わりやすい表現できる特徴があります。
さらに、WebGLには数多くのライブラリが存在し、それぞれ違う特徴を持っています。
近年では、WebGLなどの技術を活用し、ブランド価値の向上や売上促進を目指したWebサイトの事例が次々と登場しています。
WebGLで多数の実績がある当社モデリーでは、WebGLや3DCG、3D広告など多種多様なサービスを提供しているので、是非無料相談をお待ちしております。

3Dプリントが3日で届くサービス『3Dayプリンター』も展開しています。3Dモデリングから3Dプリント・塗装など後加工までサポートします。